Kenapa Website WordPress Harus Menggunakan Layanan CDN

Mungkin banyak dari kita yang belum pernah mendengar layanan CDN, layanan yang dapat menjadi salah satu jalan untuk mempercepat website kita. Ada banyak alasan kenapa website WordPress maupun website dengan CMS lainnya harus menggunakan layanan CDN.
Apa itu layanan CDN?
Tak kenal maka tak sayang, untuk itu kita harus tahu dulu apa itu CDN? CDN merupakan singkatan dari Content Delivery Network, layanan yang terdiri dari beberapa server yang dapat digunakan untuk meng-copy konten dari website kita dan akan mengirimkannya kepada pengunjung berdasarkan server yang paling dekat dengan lokasinya.
Biasanya website WordPress atau website lainnya disimpan atau dihosting pada satu web server, dan pengunjung hanya akan diarahkan ke server tersebut. Dengan CDN pemilik website dapat mengcopy konten dari server aslinya ke jaringan server penyedia CDN, kemudian pengunjung akan diarahkan ke server yang paling dekat dengan dimana lokasinya berada. Misalnya kita dari Indonesia ingin mengakses website yang menggunakan web server di Amerika Serikat, website tersebut juga menggunakan layanan CDN dengan jaringan server yang salah satunya ada di Singapura. Maka kita akan diarahkan ke server yang paling dekat yakni di Singapura.
Ketika menggunakan CDN, konten statis dari website kita akan di-cached dan disimpan pada jaringan server dari penyedia CDN. Konten statis tersebut berupa gambar, video, stylesheet (file CSS), JavaScript, Flash dan lainnya. Dengan begitu pengunjung dapat lebih cepat membuka website kita.
Kenapa kita harus menggunakan layanan CDN pada website WordPress?
- Seperti yang sudah disebutkan di atas salah satu alasan untuk menggunakan CDN adalah untuk mempercepat website WordPress ataupun website yang menggunakan CMS lain.
- Lebih tahan terhadap crash. Dengan CDN dapat mendistribusikan traffic atau pengunjung ke beberapa server. Jadi tidak akan membebani web server yang kita gunakan. Sehingga jika terjadi lonjakan traffic, web server tidak mudah untuk crash.
- Meningkatkan pengalaman pengunjung. Dengan menggunakan CDN dapat membuat website kita menjadi lebih cepat, yang dapat berimbas pada pengalaman pengunjung. Pengunjung tentunya akan semakin betah menjelajah website WordPress kita, dan akan menurunkan bounce rate, menaikan jumlah pageviews.
- Perbaikan SEO. Google telah menjelaskan bahwa website yang cepat akan berpengaruh pada ranking yang lebih tinggi di mesin pencarinya. Semakin cepat website WordPress kamu, kemungkinan berada pada ranking yang lebih tinggi semakin besar.
Penyedia layanan CDN
Beberapa layanan CDN yang kami rekomendasikan seperti:
- Amazon Cloud Front. Menawarkan integrasi WordPress, banyak server node yang tersebar di lima wilayah utama, harga Pas-as-you-go tanpa biaya minimim dan gratis akun beginner 1 tahun 50GB.
- CloudFlare. Menawarkan setup cepat dengan plugin WordPress, harga biaya tetap, dan memiliki server node di 76 lokasi.
- Microsoft Azure CDN. Menawarkan integrasi WordPress, harga pay-as-you-go mulai dari Rp1.200 per GB ditambahkan free trial dengan kredit US$ 200, dan beberapa server node ada di Indonesia, Jakarta dan Batam.
Jakartawebhosting.com menyediakan layanan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.
Apa Saja Yang Baru di WordPress 4.6

WordPress baru saja merilis update besar WordPress 4.6 tepat pada perayaaan hari kemerdekaan Indonesia, 17 Agustus 2016. Update terbaru ini membawa berbagai peningkatan di beberapa sektor dan juga memperbaiki beberapa bugs. Inilah fitur-fitur baru yang dibawa oleh WordPress 4.6.
1. Loading WordPress 4.6 admin lebih cepat
Tampilan interface admin WordPress 4.6 kini menggunakan native system font yang dipasang pada komputer yang digunakan oleh pengguna untuk mengelola WordPress. Hal ini membuat loading halaman admin WorPress menjadi lebih cepat.
2. Update Plugin & Themes yang semakin cepat
Update plugins dan themes pada WordPress 4.6 menjadi semakin lebih cepat. Dan juga tampilan updatenya telah diperbaharui.
3. Penambahan fitur pada editor
Setiap WordPress merilis versi terbaru pasti membawa fitur baru pada editor, begitu juga pada WordPress 4.6.
4. Mengecek broken link pada editor
Salah satu cara mengoptimalkan SEO adalah dengan menambahkan setidaknya satu link pada post yang kita buat. Terkadang kita kurang sempurna meng-copy URL, sehingga waktu pengunjung membuka link tersebut halaman situs tersebut tidak terbuka. Hal ini bisa menimbulkan persepsi yang buruk.
Pada update WordPress 4.6 ini ada penambahan fitur pada editor, dimana kini setiap kita menambahkan link akan langsung dicek. Jink link terdeteksi tidak bisa dibuka, maka akan di-highlight dengan titik-titik merah.
5. Perbaikan pada Auto-Save dan Recovery
Update WordPress baru ini membawa perbaikan untuk fitur auto-save. Kini pengguna dapat dengan mudah me-restore post dari backup browser dan auto-save, meski revisi telah di-disable.
6. Peningkatan Import Screen
WordPress mempunyai fitur import untuk mengimpor konten dari CMS lain seperti Blogger, Tumblr, dan lainnya. Plugin Import bisa diakses dari Tools-> Import. Pada update WordPress terbaru ini, fitur pada menu Import ditingkatkan menjadi lebih baik dan akses penuh.
7. Peningkatan Localization dan Translation
Translasi dari komunitas WordPress.org kini diberikan preferensi dengan plugin. Dan jQuery UI date picker kini ditampilkan dengan lokal yang lebih tepat. Serta sorting komentar dan bulan dalam beberapa bahasa kini telah ditangani dengan lebih baik.
8. Perbaikan bugs
Update WordPress baru juga memperbaiki berbagai bugs pada engine utamanya.
– Resource Hints untuk kinerja yang lebih baik
– Peningkatan Meta Registration
– Robust Request
– Persistent Comment Cache
– WP_Post_Type Class baru
– WP_Term_Query Class baru
– Update JavaScript Library
– API untuk Setting Validation dan Notifications
– Multisite kini lebih cepat dari sebelumnya.
Apakah kamu mempunyai situs yang menggunakan WordPress? Kamu bisa mengandalkan Jakartawebhosting.com untuk berlangganan WordPress Hosting dengan harga yang terjangkau.
Tutorial WordPress: Cara Mempercepat Loading Blog dengan Plugin Autoptimize
Tutorial WordPress: Cara Mempercepat Loading Blog dengan Plugin Autoptimize
Pada tutorial wordpress kali ini, kami akan membahas mengenai cara mempercepat loading blog menggunakan plugin autoptimize. Jika kamu pengguna blog atau website wordpress, artikel yang yang satu ini wajib kamu baca. Yuk, simak!
Mempercepat Loading Blog WordPress dengan Plugin Autoptimize
Apabila kamu ingin mempercepat loading blog wordpressmu, hal yang bisa kamu lakukan adalah dengan membuat source code blog se-simple mungkin. Buatlah baris kode yang sederhana dan seringkas mungkin. Ini karena web browser menampilkan websitemu ke user dengan membaca source code baris demi baris. Maka semakin banyak baris yang harus dibaca, makin lama pula websitemu akan muncul.
Kali ini, kami akan menggunakan plugin bernama autoptimize untuk merealisasikannya. Dengan plugin autoptimize, beberapa script pendukung seperti JavaScript atau CSS akan menjadi satu, sehingga loading blog terasa lebih cepat.
Berikut adalah langkah-langkahnya:
1. Download dan install plugin wordpress, lalu aktifkan autoptimize.
2. Masuk ke setting plugin autoptimize dan lakukan setting seperti gambar berikut.
Setting dari plugin autoptimize ini memang sederhana dan sangat simple, terdiri dari pilihan untuk mengoptimasi tiga unsur utama source code sebuah website (HTML, CSS dan JavaScript).
Dengan mengikuti tutorial ini, blog kamu nantinya akan loading lebih cepat dari biasanya. Namun, terdapat konsekuensi dari cara ini, yaitu pemakaian space hosting kamu akan jadi lebih banyak. Ini karena adanya space yang terpakai untuk menyimpan berkas yang teroptimasi dari plugin autoptimize ini.
Bagaimana? Cukup mudah mudah bukan mempercepat loading blog dengan plugin autoptimize? Selamat mencoba dan semoga bermanfaat.
Tutorial WordPress: Cara Memindahkan WordPress ke dalam XAMPP
Tutorial WordPress: Cara Memindahkan WordPress ke dalam XAMPP
Pada kesempatan kali ini, kami akan membahas mengenai cara memindahkan file instalasi wordpress ke dalam XAMPP. Supaya wordpress dapat diakses secara lokal, file instalasi wordpress yang telah kamu download harus dipindahkan ke dalam folder khusus, yaitu XAMPP: htdocs.
Seperti yang kita ketahui bahwa wordpress merupakan sekumpulan halaman-halaman PHP yang disatukan ke dalam sebuah folder. File wordpress tersebut biasanya berbentuk zip. Pada contoh kali ini, file yang kami gunakan adalah wordpress-4.1.zip.
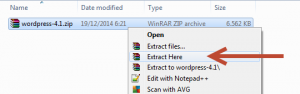
Bukalah file zip tersebut menggunakan aplikasi kompresi file seperti Winzip, Winrar, ataupun Windows Explorer.
Di dalam file ini, kita akan mendapati sebuah folder dengan nama wordpress. Folder inilah yang berisi seluruh file-file PHP yang membentuk wordpress. Biasanya, di dalam sebuah folder wordpress terdapat lebih dari 1100-an file PHP dan berbagai folder internal lainnya yang membentuk wordpress.
Memindahkan File Instalasi WordPress ke dalam XAMPP
Jika kamu ingin mengakses wordpress, file-file wordpress tersebut harus dipindahkan ke dalam XAMPP. Folder XAMPP yang dimaksud adalah folder khusus yang bernama htdocs. Folder htdocs ini berada di dalam folder induk XAMPP. Apabila kamu belum tahu, htdocs merupakan folder khusus di dalam XAMPP yang berfungsi untuk menampung seluruh file HTML, CSS, JavaScript, dan PHP agar bisa diakses melalui web browser.
Pidahkanlah folder wordpress kamu sebelumnya ke dalam folder htdocs ini. Pastikan yang dipindahkan adalah folder wordpress, bukan file wordpress-4.1.zip.
Setelah seluruh isi folder wordpress dipindahkan ke htdocs, kamu bisa memulai proses instalasi wordpress. Jalankanlah XAMPP, lalu buka alamat localhost/wordpress. Maka halaman awal proses instalasi wordpress akan tampil pada web browsermu. Bagaimana? Cukup mudah bukan? Selamat mencoba!
Presented By, Jakarta Web Hosting