Mengkonfigurasi Template Button pada WP Socializer
Mengkonfigurasi Template Button pada WP Socializer
Jika pada artikel sebelumnya kami pernah membahas mengenai cara install plugin WP socializer, pada artikel kali ini kami akan membahas tentang kedua tombol dalam plugin tersebut, template button dan floating bar. Pertama-tama, kami akan menjelaskan mengenai cara mengkonfigurasi template button terlebih dahulu.
Mengkonfigurasi Template Button
Bagaimana caranya mengkonfigurasi template button pada WP socializer? Perhatikan yang di bawah ini.
Apabila Anda telah berhasil melakukan instalasi plugin WP socializer, silakan pilih menu WP socializer pada dashboard Anda kemudian klik lah tombol start using WP socializer. Kemudian, Anda akan masuk ke sebuah halaman di mana terdapat dua buah tombol yaitu Select an Inbuilt template dan Manual Customization, silakan klik tombol Manual Customization.
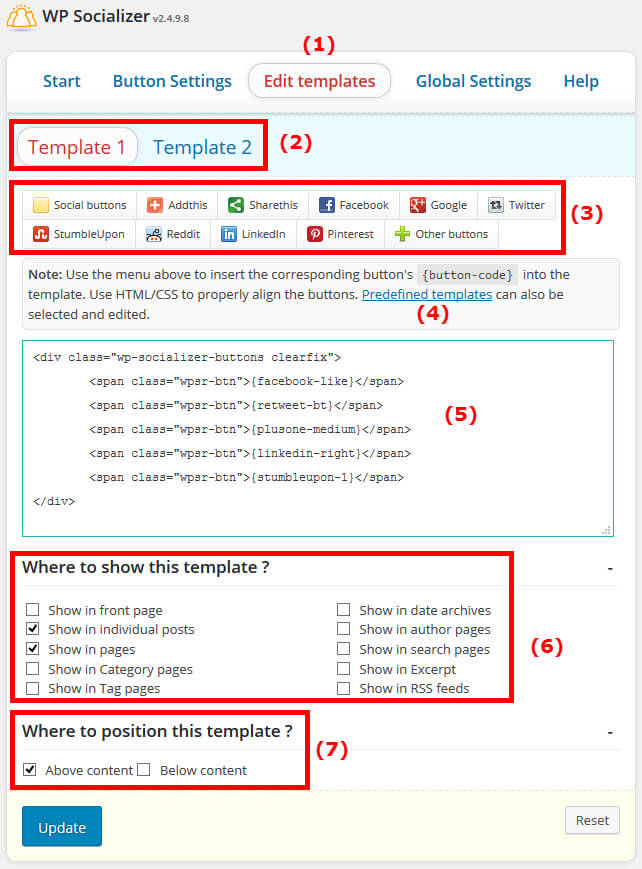
Selanjutnya, jika Anda ingin mengkonfigurasi template button, pilih lah bagian Edit Templates seperti gambar berikut.
Berikut adalah penjelasannya:
1. Edit Templates berfungsi untuk mengatur tombol-tombol yang ingin ditampilkan pada bagian atas dan/atau bawah dari sebuah Page dan Post.
2. Tab Template 1 dan Template 2, berfungsi untuk mengatur tampilan tombol. Template 1 untuk bagian atas dan Template 2 untuk bagian bawah.
3. Daftar tombol Social Media, berfungsi untuk menambahkan tombol Social Media yang ingin Anda tampilkan.
4. Link Predefined Templates, yaitu untuk mengatur bentuk tombol yang digunakan. Pilih lah salah satu bentuk sesuai yang Anda inginkan, maka akan muncul kode pada bagian nomor (5) sesuai dengan template yang Anda pilih.
5. Tempat menuliskan kode-kode HTML/CSS untuk mengatur tampilan tombol Anda.
6. Pada bagian nomor (6), silakan Anda centang bagian-bagian mana saja yang ingin Anda tampilkan tombol Social Signal.
7. Terakhir, pilih lah Above content atau Below content, atau bisa juga kedua-duanya jika ingin menampilkan Social Signal di bagian atas atau bawah dari sebuah Page/Post.
Bagaimana? Mudah bukan? Demikianlah cara mengkonfigurasi tamplate button pada plugin WP socializer. Pada artikel selanjutnya, kami akan membahas mengenai cara mengkonfigurasi tombol floating bar. Semoga bermanfaat.
Presented By, Jakarta Web Hosting
Mengenal Plugin WP Socializer
Mengenal Plugin WP Socializer
Pada kesempatan kali ini, kami akan membahas mengenai WP socializer. Memang tak bisa dipungkiri bahwa kehidupan kita hampir tidak bisa lepas dari sosial media, entah itu Path, Instagram, Twitter, Google+ dan lain sebagainya. Apabila Anda memiliki sebuah website, Anda bisa memanfaatkan sosial media sebagai salah satu sumber traffic.
Berdasarkan hasil riset beberapa ahli SEO, saat ini Google telah mempertimbangkan social signal sebagai salah satu faktor untuk meningkatkan ranking dari sebuah website. Jika Anda belum tahu, social signal merupakan jumlah orang yang menyukai sebuah halaman website, di mana hal tersebut bisa dihitung dari berapa banyak orang yang like, tweet, atau +1 suatu halaman website.
Jadi, semakin banyak jumlah social signal yang dikumpulkan dari sebuah halaman website, maka ranking Google website tersebut akan ikut terdongkrak naik. Oleh karena itu, Anda perlu menyediakan tombol social signal pada website Anda agar orang-orang yang menyukai website Anda bisa langsung meng-klik tombol like, tweet, atau +1. Untuk itu, Anda perlu bantuan sebuah social media plugin bernama WP socializer.
WP socializer merupakan sebuah plugin untuk memasukkan semua jenis tombol social signal dan bookmarking. Dengan bantuan plugin ini, Anda bisa memasukkan tombol social signal pada halaman website Anda. Berikut adalah cara meng-install WP socializer pada WordPress.
1. Pertama-tama, pilihlah menu Plugins – Add New pada halaman Dashboard WordPress Anda.
2. Langkah kedua, ketik WP socializer pada kolom pencarian plugin yang ada di pojok kanan atas.
3. Selanjutnya, setelah muncul hasil pencarian, klik tombol Install Now pada plugin WP socializer by Aakash Chakravarthy.
4. Setelah langkah-langkah tersebut selesai, tekanlah link Activate Plugin untuk mengaktifkannya.
Dalam WP socializer, terdapat dua tipe tombol yaitu:
1. Template Button. Template Button merupakan tombol yang terletak di bagian atas atau bawah dari sebuah Page maupun Post.
2. Floating Bar. Floating Bar merupakan tombol yang terletak di samping dan bersifat mengambang, di mana posisinya bisa naik turun mengikuti gerakan scroll.
Kami akan membahas kedua tombol ini pada artikel selanjutnya. Demikianlah pembahasan singkat mengenai plugin wordpress WP socializer. Semoga bermanfaat.
Mengenal WordPress.com dan WordPress.org
Mengenal WordPress.com dan WordPress.org
Pada artikel sebelumnya, kami telah membahas mengenai sejarah WordPress di mana pada perkembangannya, WordPress terbagi menjadi dua yaitu WordPress.com dan WordPress.org. Lalu, apa yang membedakan kedua WordPress tersebut? Kami akan membahasnya pada artikel kali ini.
Berikut adalah perbedaan WordPress.com dan WordPress.org. WordPress.com adalah layanan blogging gratis yang menggunakan WordPress sebagai aplikasinya. Seperti yang kita ketahui, bahwa gratis tidak selalu memberikan layanan terbaik, selalu ada fitur yang hilang dan hanya tersedia pada versi berbayar.
Namun jangan khawatir karena pada WordPress.com, Anda bisa melakukan upgrade baik itu upgrade domain atau upgrade tema premium, penambahan space, dan lain-lain. Pada WordPress.com, Anda juga bisa menggunakan tema yang Anda buat sendiri.
Sedangkan WordPress.org adalah wilayah pengembang (developer). Di alamat ini, seseorang dapat mengunduh aplikasi beserta seluruh berkas CMS WordPress. CMS ini juga dapat diubah ulang selama seseorang menguasai PHP, CSS, dan skrip lain yang menyertainya. Cara ini sering juga disebut self hosted WordPress atau WordPress yang menggunakan hosting sendiri.
Mana yang lebih cocok?
Jika Anda masih bingung untuk memilih antara WordPress.com dan WordPress.org, Anda harus menyesuaikannya dengan kebutuhan. Jika Anda hanya ingin membuat Blog pribadi dan tidak mempermasalahkan alamat web, WordPress.com bisa Anda gunakan. Namun jika Anda ingin mendesain sendiri dan mengeluarkan biaya bukan masalah bagi Anda, maka self hosted WordPress atau WordPress.org lah yang paling cocok.
Demikianlah sedikit ulasan mengenai WordPress.com dan WordPress.org. Anda dapat melihat perbedaan antara WordPress.com dan WordPress.org secara mendalam pada situs berikut http://en.support.wordpress.com/com-vs-org/