Tutorial WordPress: Cara Memindahkan WordPress ke dalam XAMPP
Tutorial WordPress: Cara Memindahkan WordPress ke dalam XAMPP
Pada kesempatan kali ini, kami akan membahas mengenai cara memindahkan file instalasi wordpress ke dalam XAMPP. Supaya wordpress dapat diakses secara lokal, file instalasi wordpress yang telah kamu download harus dipindahkan ke dalam folder khusus, yaitu XAMPP: htdocs.
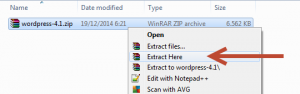
Seperti yang kita ketahui bahwa wordpress merupakan sekumpulan halaman-halaman PHP yang disatukan ke dalam sebuah folder. File wordpress tersebut biasanya berbentuk zip. Pada contoh kali ini, file yang kami gunakan adalah wordpress-4.1.zip.
Bukalah file zip tersebut menggunakan aplikasi kompresi file seperti Winzip, Winrar, ataupun Windows Explorer.
Di dalam file ini, kita akan mendapati sebuah folder dengan nama wordpress. Folder inilah yang berisi seluruh file-file PHP yang membentuk wordpress. Biasanya, di dalam sebuah folder wordpress terdapat lebih dari 1100-an file PHP dan berbagai folder internal lainnya yang membentuk wordpress.
Memindahkan File Instalasi WordPress ke dalam XAMPP
Jika kamu ingin mengakses wordpress, file-file wordpress tersebut harus dipindahkan ke dalam XAMPP. Folder XAMPP yang dimaksud adalah folder khusus yang bernama htdocs. Folder htdocs ini berada di dalam folder induk XAMPP. Apabila kamu belum tahu, htdocs merupakan folder khusus di dalam XAMPP yang berfungsi untuk menampung seluruh file HTML, CSS, JavaScript, dan PHP agar bisa diakses melalui web browser.
Pidahkanlah folder wordpress kamu sebelumnya ke dalam folder htdocs ini. Pastikan yang dipindahkan adalah folder wordpress, bukan file wordpress-4.1.zip.
Setelah seluruh isi folder wordpress dipindahkan ke htdocs, kamu bisa memulai proses instalasi wordpress. Jalankanlah XAMPP, lalu buka alamat localhost/wordpress. Maka halaman awal proses instalasi wordpress akan tampil pada web browsermu. Bagaimana? Cukup mudah bukan? Selamat mencoba!
Presented By, Jakarta Web Hosting
Mengkonfigurasi Template Button pada WP Socializer
Mengkonfigurasi Template Button pada WP Socializer
Jika pada artikel sebelumnya kami pernah membahas mengenai cara install plugin WP socializer, pada artikel kali ini kami akan membahas tentang kedua tombol dalam plugin tersebut, template button dan floating bar. Pertama-tama, kami akan menjelaskan mengenai cara mengkonfigurasi template button terlebih dahulu.
Mengkonfigurasi Template Button
Bagaimana caranya mengkonfigurasi template button pada WP socializer? Perhatikan yang di bawah ini.
Apabila Anda telah berhasil melakukan instalasi plugin WP socializer, silakan pilih menu WP socializer pada dashboard Anda kemudian klik lah tombol start using WP socializer. Kemudian, Anda akan masuk ke sebuah halaman di mana terdapat dua buah tombol yaitu Select an Inbuilt template dan Manual Customization, silakan klik tombol Manual Customization.
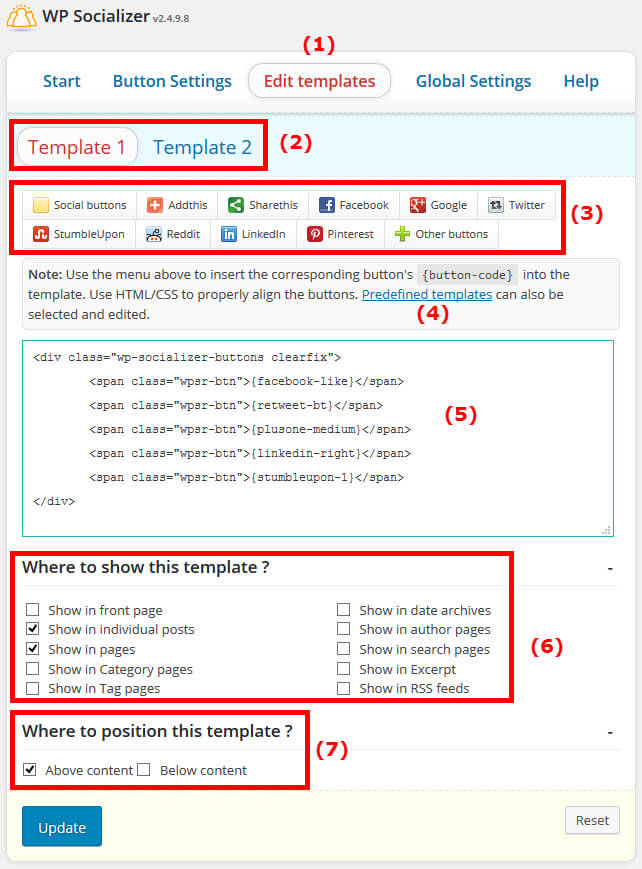
Selanjutnya, jika Anda ingin mengkonfigurasi template button, pilih lah bagian Edit Templates seperti gambar berikut.
Berikut adalah penjelasannya:
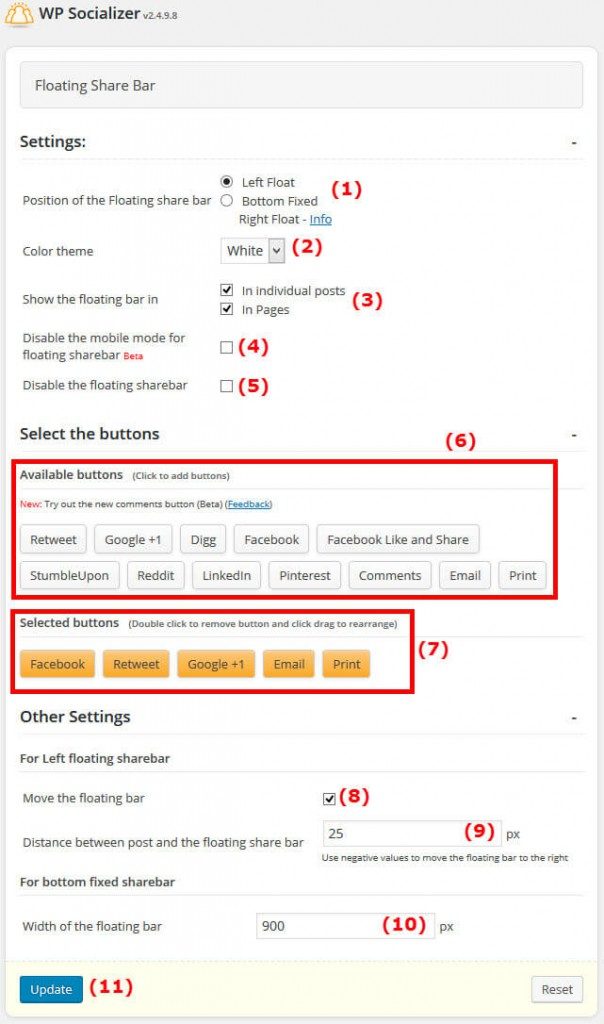
1. Edit Templates berfungsi untuk mengatur tombol-tombol yang ingin ditampilkan pada bagian atas dan/atau bawah dari sebuah Page dan Post.
2. Tab Template 1 dan Template 2, berfungsi untuk mengatur tampilan tombol. Template 1 untuk bagian atas dan Template 2 untuk bagian bawah.
3. Daftar tombol Social Media, berfungsi untuk menambahkan tombol Social Media yang ingin Anda tampilkan.
4. Link Predefined Templates, yaitu untuk mengatur bentuk tombol yang digunakan. Pilih lah salah satu bentuk sesuai yang Anda inginkan, maka akan muncul kode pada bagian nomor (5) sesuai dengan template yang Anda pilih.
5. Tempat menuliskan kode-kode HTML/CSS untuk mengatur tampilan tombol Anda.
6. Pada bagian nomor (6), silakan Anda centang bagian-bagian mana saja yang ingin Anda tampilkan tombol Social Signal.
7. Terakhir, pilih lah Above content atau Below content, atau bisa juga kedua-duanya jika ingin menampilkan Social Signal di bagian atas atau bawah dari sebuah Page/Post.
Bagaimana? Mudah bukan? Demikianlah cara mengkonfigurasi tamplate button pada plugin WP socializer. Pada artikel selanjutnya, kami akan membahas mengenai cara mengkonfigurasi tombol floating bar. Semoga bermanfaat.
Presented By, Jakarta Web Hosting
Mengenal WordPress.com dan WordPress.org
Mengenal WordPress.com dan WordPress.org
Pada artikel sebelumnya, kami telah membahas mengenai sejarah WordPress di mana pada perkembangannya, WordPress terbagi menjadi dua yaitu WordPress.com dan WordPress.org. Lalu, apa yang membedakan kedua WordPress tersebut? Kami akan membahasnya pada artikel kali ini.
Berikut adalah perbedaan WordPress.com dan WordPress.org. WordPress.com adalah layanan blogging gratis yang menggunakan WordPress sebagai aplikasinya. Seperti yang kita ketahui, bahwa gratis tidak selalu memberikan layanan terbaik, selalu ada fitur yang hilang dan hanya tersedia pada versi berbayar.
Namun jangan khawatir karena pada WordPress.com, Anda bisa melakukan upgrade baik itu upgrade domain atau upgrade tema premium, penambahan space, dan lain-lain. Pada WordPress.com, Anda juga bisa menggunakan tema yang Anda buat sendiri.
Sedangkan WordPress.org adalah wilayah pengembang (developer). Di alamat ini, seseorang dapat mengunduh aplikasi beserta seluruh berkas CMS WordPress. CMS ini juga dapat diubah ulang selama seseorang menguasai PHP, CSS, dan skrip lain yang menyertainya. Cara ini sering juga disebut self hosted WordPress atau WordPress yang menggunakan hosting sendiri.
Mana yang lebih cocok?
Jika Anda masih bingung untuk memilih antara WordPress.com dan WordPress.org, Anda harus menyesuaikannya dengan kebutuhan. Jika Anda hanya ingin membuat Blog pribadi dan tidak mempermasalahkan alamat web, WordPress.com bisa Anda gunakan. Namun jika Anda ingin mendesain sendiri dan mengeluarkan biaya bukan masalah bagi Anda, maka self hosted WordPress atau WordPress.org lah yang paling cocok.
Demikianlah sedikit ulasan mengenai WordPress.com dan WordPress.org. Anda dapat melihat perbedaan antara WordPress.com dan WordPress.org secara mendalam pada situs berikut http://en.support.wordpress.com/com-vs-org/
Mengenal WordPress Theme
Mengenal WordPress Theme
Pada kesempatan kali ini, kami akan membahas tentang WordPress theme. WordPress theme adalah desain halaman Blog berbasis WordPress yang merupakan gabungan dari file HTML, CSS, PHP, gambar, dan yang lainnya. WordPress theme atau tema WordPress mempunyai karakter tersendiri sehingga theme yang satu dengan yang lainnya akan berbeda.
Pada Blog WordPress yang menggunakan wordpress.org (WordPress self hosting), untuk mengganti themenya bisa dilakukan kapan saja dan di mana saja, asalkan kita mempunyai file theme yang ingin diinstall.
Untuk kalian yang sudah mahir dalam percodingan seperti HTML, CSS, PHP, serta design gambar, sebaiknya kalian merancang tema WordPress sendiri karena bisa menetukan tampilan blog sesuai dengan yang kalian inginkan. Apabila kalian merasa masih belum mampu merancang WordPress Theme sendiri, maka kalian bisa mendownload WordPress theme secara gratis di internet.
Berikut contoh website yang menyediakan tema WordPress secara gratis:
• WordPress org
• Site 5
• Theme Lab
• Freewordpress themes 4u
• Free WP Themes
• WP Theme Park
• dan lain-lain.
Selain free WordPress theme, ada theme lain yang bisa kalian gunakan yaitu premium WordPress theme.
Premium WordPress theme adalah WordPress theme berbayar yang dirancang lebih baik daripada free WordPress theme, baik dari segi design maupun aplikasi yang digunakan.
Berikut contoh beberapa website yang meyediakan premium WordPress theme:
• Theme Forest
• Woo Themes
• Elegant Theme
• Theme Junkie
• Studio Press
• dan lain-lain.
Jika kalian ingin menggunakan WordPress theme, sebaiknya kalian perhatikan hal-hal berikut:
• Besarnya data theme tersebut. Yang dimaksud di sini adalah apakah theme yang kalian gunakan ringan untuk dibuka oleh pengunjung atau tidak. Memang, penyumbang beban Blog tidak hanya dari theme yang digunakan, tapi juga dari plugin atau widget yang lainnya, namun secara logika apabila themenya sendiri sudah berat, maka Blog Anda akan susah diakses.
• Versi WordPress yang digunakan. Yang harus Anda perhatikan berikutnya adalah apakah theme yang Anda install kompatibel atau tidak dengan versi WordPress yang sedang Anda gunakan.
• Struktur kode theme. Tahukah Anda bahwa theme berkontribusi besar terhadap SEO (Search Engine Optimization)? Penempatan kode template yang kurang tepat bisa berakibat buruk terhadap Blog Anda. Sedikit contoh, Anda harus memperhatikan penempatan headings yang sesuai dengan kaidah SEO, penempatan kode posting yang sebaiknya sebelum kode sidebar, atau yang lainnya.