Cara Menghapus Blog WordPress

WordPress seperti yang kita tahu hadir dalam dua rasa:
- WordPress.com, merupakan platform gratis tanpa kita harus repot meng-install dan men-setting blog secara manual. Untuk Url-nya biasanya adalah namablog.wordpress.com.
- WordPress.org, platform ini juga gratis tetapi kita harus men-setting web hosting dan meng-install blog WordPress secara manual. Kita harus menyewa web hosting untuk menjalankannya.
Pada artikel kali ini kami akan membahas cara menghapus blog WordPress (baik WordPress.com dan WordPress.org).
Cara Menghapus Blog WordPress.com
Untuk menghapus blog WordPress.com lebih mudah, karena bisa langsung dilakukan dari dashboard. Log in ke dashboard blog WordPress kamu terlebih dahulu.
Lalu buka menu Settings untuk mengakses pilihan untuk menghapus blog. Scroll terus ke bawah sampai kamu menemukan “Delete Site.” Klik tombolnya, dan sistem akan meminta untuk memasukan password.
Dengan menghapus menggunaka “Delete Site” semua konten akan dihapus dan tidak bisa dikembalikan. Untuk artikel kamu bisa mem-backup-nya terlebih dahulu jika diperlukan.
Cara Menghapus Blog WordPress Melalui cPanel
Cara ini adalah untuk menghapus blog WordPress selain versi .com. Jika kamu memasang WordPress dengan sistem auto-install, ikuti cara ini untuk menghapusnya.
Login ke dashboard cPanel web hosting kamu, lalu pilih tab “Hosting.” Cari domain dari blog WordPress kamu, kemudian tekan tombol ‘Switch’ untuk mengkonfigurasinya.
Buka cPanel auto-install tool, dan pilih pilihan WordPress. Lalu pilih ‘Uninstall,’ dan setelah proses selesai akan muncul pesan “Software has been uninstalled.”
Blog WordPress kamu telah terhapus, tetapi kamu dapat memasang ulang dengan menggunakan cPanel auto-install tool.
Cara Menghapus Blog WordPress Secara Manual
Jika kamu memasang WordPress secara manual di web hosting, maka kamu juga harus menghapusnya secara manual. Ada tiga cara yang bisa dilakukan.
1. Menggunakan Console Commands
Untuk menghapus direktori blog menggunakan akses SSH, bisa menggunakan input seperti:
$ ssh [email protected] ## Switch to your webroot directory $ cd /var/www ## Remove the entire WordPress directory (in this case /blog) $ rm -r blog
2. Menggunakan FTP
Buka aplikasi FTP client seperti FileZilla dan log in ke server FTP. Username dan password harusnya disediakan oleh penyedia web hosting.
Cari direktori WordPress, klik kanan pada foldernya, dan pilih ‘Delete. Atau bisa menghapusnya dengan menekan tombol CTRL + Delete dari keyboard.
3. Menggunakan File Manager Web-Based
Untuk menggunakan File Manager, kamu harus log ini ke dashboard web hosting kamu, lalu cari aplikasi file manager. Kemudian cari direktori WordPress dan hapus folder tersebut.
Jakartawebhosting.com menyediakan layanan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.
Cara Setup Push Notification WordPress

Push notification atau web push notifications, dalam beberapa tahun terakhir ini semakin popular di kalangan pebisnis dan marketer online. Push notification cara lain yang bisa digunakan untuk menambah audiens, meningkatkan return visitor, dan yang paling drastis adalah meningkatkan CTR. Kali ini kami akan memberitahukan cara untuk men-setup push notification WordPress.
Apa Itu Push Notification?
Sebelum membahas cara setup push notification WordPress, kita harus tahu dulu apa itu push notification? Push notification WordPress memungkinkan kamu secara otomatis memberikan notifikasi atau pemberitahuan kepada pengunjung jika ada konten baru yang baru saja dipublish. Atau kamu bisa mengirimkan pesan tertentu kapan saja. Push notification pertama kali diperkenalkan pada Android dan iOS ditahun 2009, dan mulai menyebar ke platform lainnya termasuk WordPress.
Setup Push Notification WordPress
Mungkin sebelumnya kamu pernah berkunjung ke website tertentu, kemudian muncuk pop up yang menanyakan ingin menampilkan notifikasi atau tidak. Jika kamu memberi ijin, maka setiap ada update konten baru akan muncul notifikasi. Untuk memasang push notification WordPress bisa menggunakan ekstensi yang bernama OneSignal.
Selain OneSignal, ada banyak ekstensi push notification WordPress lainnya seperti: PushCrew, PushUp, PushEngage, Pushify, Pushprime, Roost, PushAssist dan juga Desktop & Mobile Push Notification System.
Pada tutorial kali ini, kami memiliki untuk menggunakan OneSignal yang bisa digunakan gratis.
Langkah 1
Pastinya kamu harus mendownload, kemudian menginstall plugin OneSignal terlebih dahulu. Kamu harus mendownloadnya dari repository resmi WordPress, kemudian mencari dengan mengetik namanya.
Langkah 2
Kemudian, masuk ke situs OneSignal dari aplikasi web browser dan buat akun gratis.
Langkah 3
Kemudian klik pada “Add a new app” dan beri nama pada aplikasi tersebut. Beri nama apa saja, lalu klik ‘Create.’
Langkah 4
Pilih “Website Push” dan klik ‘Next.’
Langkah 5
Pilih untuk setup Google Chrome dan Firefox terlebih dahulu, untuk Safari belakangan. Kemudian klik ‘Next.’
Langkah 6
Masukan URL website WordPress kamu, pastikan protocolnya benar HTTP atau HTTPS. Kemudian pilih icon yang ingin kamu tampilkan, kamu bisa menguploadnya ke Gallery di WordPress, kemudia meng-copy URL gambarnya. Dimensi dari ikon adalah 192 x 192 piksel. Kemudian pilih ‘Save.’ Jika tidak memilih gambar, akan ditampilkan gambar bawaan dari OneSignal.
Langkah 7
Pada tampilan layar berikutnya kita akan memiliki target SDK, langsung saja pilih ‘WOrdPress,’ lalu klik ‘Next.’
Langkah 8
Pada tampilan layar berikutnya, kita akan melihat Rest API key dan App ID, kamu harus meng-copy informasi ini ke plugin OneSignal di WordPress kamu. Biarkan halaman web ini tetap terbuka.
Langkah 9
Kembali ke halaman admin website WordPress kamu, buka settings OneSignal Push dan pilih Configuration. Masukan App ID dan Rest API key yang tadi kamu dapat. Untuk yang lainnya abaikan untuk saat ini, kemudian klik ‘Save.’
Langkah 10
Refresh halaman website WordPress kamu, apakah sudah muncul pesan notification?
Langkah 11
Kemudian kembali ke halaman web OneSignal, sekarang klik pada “Check Subscribed Users.” dan klik “done.”
Langkah 12
Sekarang kita mensetup untuk aplikasi browser Safari. Klik pada menu App Settings dari menu settings OneSignal. Lalu klik pada “Configure.”
Langkah 13
Masukan nama dari website kamu, dan kamu juga bisa menambahkan ikon kamu sendiri. Setelah menambahkan informasi, kemudian klik tombol “save”.
Langkah 14
Buka halaman App settings dari plugin OneSignal, kemudian copy Web ID-nya dan kini buka settings configration paste key ke Safari Web ID, scroll ke bawah dan klik ‘save.’
Dan sekarang website kamu sudah mempunyai notifikasi di website WordPress kamu.
Jakartawebhosting.com menyediakan layanan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.
Memperbaiki Error File Pluggable.php di WordPress

Apakah kamu pernah mengalami error file pluggable.php di website WordPress kamu? Kadang-kadang ketika kamu menambahkan code snippet pada website WordPress kamu atau mengaktifkan plugin baru, mungkin kamu pernah mengalami error file pluggable.php. Pada artikel kali kami, kami akan menunjukan cara untuk memperbaiki error file pluggable.php di WordPress.
Kapan dan Mengapa Kamu Mengalami Error File Pluggable.php?
WordPress memungkinkan pengguna dan plugin untuk menimpa fungsi core tertentu, fungsi-fungsi ini berada di file pluggable.php.
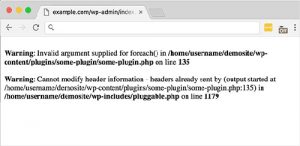
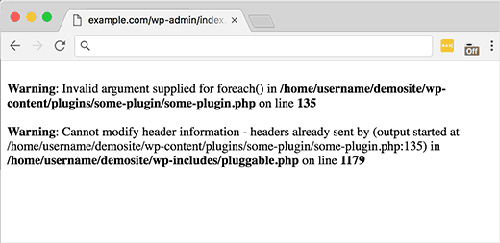
Jika plugin WordPress atau code snippet gagal untuk mengoreksi penanganan salah satu fungsi ini, maka kamu akan melihat error file pluggable.php, seperti gambar dibawah ini.
Kadang kamu masih bisa untuk melanjutkan kerja kamu di website WordPress ini atau kamu kada mengalami error yang muncul pada area admin.
Memperbaiki Error File Pluggable.php di WordPress
File pluggable.php merupakan file core dari WordPress, bukanlah ide yang bagus untuk mengedit file ini sebagai pilihan utama, meski ada error yang menunjukan kesana. Kebanyakan error berasal dari lokasi yang berbeda.
Warning: Cannot modify header information – headers already sent by (output started at /home/username/demosite/wp-content/themes/mytheme/functions.php:1035) in /home/username/demosite/wp-includes/pluggable.php on line 1179
Untuk memperbaiki masalah ini, lihatlah lokasi pertama yang disebutkan pada pesan error. Dalam contoh di atas, sumber error adalah file functions.php pada line 1035. Ini berarti kamu harus mengedit file functions dan mengganti atau menghapus kode (line 1035) yang menyebabkan error tersebut.
Terkadang error sudah ada pada header yang disebabkan oleh kelebihan ‘space’ setelah menutup tag php ?>, jadi kamu bisa menghapus ‘space’ tersebut, dan kemungkinan akan memperbaiki masalah ini.
Contoh lainnya:
Warning: Cannot modify header information – headers already sent by (output started at /home/username/demosite/wp-content/plugins/some-plugin-name/some-plugin.php:144) in /home/username/demosite/wp-includes/pluggable.php on line 1090
Pesan error ini menunjukan bahwa plugin yang menyebabkan website WordPress menjadi error. Jadi cara yang paling gampang adalah dengan menonaktifkan plugin tersebut, dan kamu bisa memberitahukan kepada pembuat plugin tersebut.
Pada kebanyakan kasus error File pluggable.php bukan disebabkan oleh file itu sendiri. Error tersebut biasanya disebabkan oleh potongan code yang ditambahkan pada file functions.php, atau coding plugin dan tema yang kurang baik. Cara yang paling mudah adalah menghapus atau mengedit kode tersebit, atau menonaktifkan plugin atau tema dan error akan hilang.
Jakartawebhosting.com menyediakan layanan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.
5 Plugin WordPress Untuk Mengesankan Pengunjung Website

Seperti yang kita tahu bahwa content management system (CMS) WordPress (yang sama maksud adalah WordPress.org) merupakan yang paling popular banyak digunakan oleh perusahaan besar yang sudah mendunia hingga ke blogger. Apapun blog atau website kamu, kamu dapat menemukan ribuan tool dan plugin WordPress untuk memenuhi kebutuhan dari blog atau website kamu.
Plugin ini juga dapat digunakan mengesan pengunjung blog atau website kamu, dan senang untuk kembali mengunjunginya. Kamu perlu untuk memilih plugin WordPress yang tepat. Untuk itu berikut ini dapat plugin WordPress yang dapat mengesankan pengunjung blog atau website kamu.
1. Gallery
Jika blog atau website kamu penuh dengan gambar dan konten media lainnya, maka masalah utamanya adalah menampilkan konten-konten ini dengan tampilan yang lebih menarik pengunjung. Plugin WordPress yang bernama Gallery ini dapat membantu mengatasi masalah kamu.
Dengan Plugin Gallery kamu dapat membuat media gallery dan album yang responsif pada blog atau website kamu dan menampilkannya dengan tampilan yang lebih cantik. Dengan Thumbnail, Masonry, Mosaic, Slideshow dan lain sebagainya, merupakan cara yang memukau yang bisa kamu pilih. Plugin ini juga menyediakan setiap gambar dengan image tags dan caption. File video juga dapat ditambahkan pada gallery, bisa juga meng-embed dari YouTube atau Vimeo.
2. Zendesk Chat
Jika website kamu merupakan online store, pastinya kamu harus menyediakan layanan support agar pengunjung bisa bertanya-tanya mengenai produk, pengiriman, komplain dan lain sebagainya. Sarana komunikasi yang paling mudah dan respon yang cepat adalah melalui live chat.
Zendesk Chat merupakan plugin WordPress live chat yang paling popular, yang memungkinkan kamu untuk menjawab pertanyaan pengunjung secara real time, dan mengatur beberapa percakapan secara bersamaan. Menariknya plugin ini juga telah dioptimalkan untuk mobile, yang berarti pengunjung mobile dapat melakukan chat dengan kamu dari perangkat mobile. Tampilan windows chat juga dapat dikustomasi sehingga sama dengan tampilan website kamu.
3. WP Review
Post review terbukti dapat meningkatkan interaksi dengan pengunjung dan hasilnya dapat meningkatkan kepercayaan akan website kamu dan produk. Namun untuk membuat post review ini sulit, kecuali kamu memasang plugin WordPress yang bernama WP Review.
Plugin ini memberikan tool dimana pengunjung bisa memberikan rating. Plugin ini sangat ringan dan membuat rating konten dengan menggunakan bintang, persentas dan sistem poin rating. Ada beberapa pilihan yang berbeda untuk memasukan rating review ke konten, dan kamu juga bisa menggunakan kode untuk menempatkannya dimana saja yang kamu anggap tepat.
4. Custom Login
Halaman login berbicara banyak tentang website kamu, namun sayang kita memiliki keterbatasan hanya bisa menampilkan halaman login standar. Kabar baiknya adalah kamu bisa mendandani tampilan halaman login dengan tampilan yang lebih cantik dan unik, dengan plugin yang bernama Custom Login.
Plugin ini memberikan kamu pilihan untuk memilih form login, menambahkan background image dan logo, mengubah gaya typography, mengubah warna dan pilihan lainnya. Jika pilihan tampilan yang disediakan masih kurang, kamu bisa mengubah CSS dan menambahkan JavaScript snippet akan membantu kamu memiliki halaman login sesuai dengan yang kamu inginkan.
5. Relevanssi – A Better Search
Jika kamu ingin melayani pengunjung blog atau website kamu dengan menyajikan konten yang mereka cari, maka kamu membutuhkan search box yang lebih canggih. Dengan menyajikan fitur search yang lebih baik pengunjung akan senang mengunjungi website kamu.
Gunakan plugin Relevanssi, yang akan mengantikan search box WordPress standar dengan search box dengan pilihan konfigurasi yang lebih banyak. Dengan plugin ini proses pencarian akan menyasar seluruh website kamu termasuk komentar, kategori dan custom post. Plugin ini juga akan menyarankan “Did you mean” yang berbasis pada pencarian popular.
Jakartawebhosting.com menyediakan layanan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.
Yang Harus Diperhatikan Dalam Memilih Tema WordPress

Salah satu langkah yang dapat menjadi sia-sia dan tak menguntungkan sebagai pemilik atau pengembang website adalah dengan memilih tema WordPress yang salah. Bukan bermaksud untuk menakut-nakuti, tetapi mari kita lihat faktanya. Beberapa hal yang dapat membuat kamu pusing, karena salah ketika memilih tema WordPress.
- Masalah dengan tema saat ini dalam hal upgrade.
- Kesulitas ketika mengintegrasikan tema yang berbeda.
- Kemungkinan memiliki celah keamanan yang berbahaya.
- Kesulitan menerapkan kustomasi tema.
- Dampak negatif yang besar pada SEO.
Untuk memastikan kamu tidak berakhir dengan mimpi buruk, berikut ini adalah beberapa aspek yang harus dipertimbangkan ketika memilih tema WordPress.
1. Responsif
Responsif berarti tema WordPress fleksibel dapat diadaptasi ke berbagai perangkat mobile yang berbeda (smartphone dan tablet Android, iPhone dan iPad) dan medium lainnya. Banyak pembuat tema yang mengklaim temanya responsif, jangan mudah percaya sebelum kamu mengetesnya. Cara yang paling mudah untuk mengetesnya adalah dengan menjalankan live demo, kemudian meng-copy URL-nya. Bukan situs Google Mobile-Friedly Test, paste URL tadi ke kolom yang disediakan dan jalankan tes. Dan lihat hasilnya apakah mobile friendly atau tidak.
2. Customization
Dashboard Customization merupakan control panel yang dapat membantu kamu melakukan perubahan yang dibutuhkan tanpa mempengaruhi style sheet. Hal ini sudah menjadi fitur standar pada kebanyakan tema WordPress.
3. Documentation
Salah satu aspek yang penting yang kamu bisa pertimbangkan ketika memilih tema WordPress adalah dengan menganalisa apakah ada dokumentasinya. Banyak tema yang datang dengan video tutorial step-by-step untuk menangani tema.
4. Framework
Untuk meningkatkan fungsi dari tema mereka, pengembang menggunakan framework untuk membangun template. WordPress Theme Framework biasanya terdiri dari fungsi kustomasi, script library terintegrasi, short code library, widget dan berbagai fungsi lainnya. Ada banyak jenis Framework diantaranya yang popular seperti Genesis, Thesis dan Woo Framework + tema Canvas untuk tujuan dasar.
5. Kecocokan Web Browser
Sangat mengejutkan karena kita akan menemukan bahwa pengembang tema WordPress tidak menguji tema buatannya pada dengan menggunakan web browser yang berbeda. Pengunjung tidak menggunakan browser yang sama, jadi pengembang seharusnya mengetas tema yang dibuatnya pada berbagai web browser. Sehingga bisa dipastikan tema terlihat cantik dan bisa dilihat pada berbagai perangkat mobile.
6. Search Engine Optimization (SEO)
Tema WordPress dapat menjadi jembatan antara website kamu dan SEO. Tema yang kamu gunakan ibaratnya secantik ratu sejagat, tetapi menggunakan kode HTML yang buruk, maka mahkota menjadi milik situs lainnya. Kode tema yang tidak baik dapat mempengaruhi website kamu, tidak hanya SEO tetapi juga dapat menurunkan kinerja website kamu.
Jakartawebhosting.com menyediakan layanan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.