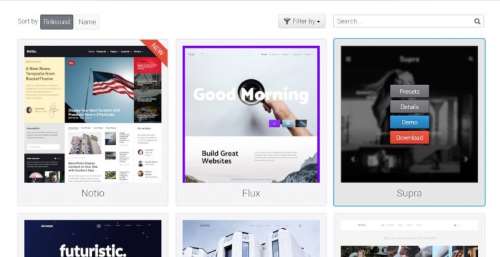
5 Tema WordPress Premium Terbaik Untuk Situs Bisnis

Ada banyak tema WordPress gratis di luar sana yang bisa kamu gunakan. Namun, mungkin tema ini belum memuaskan kamu, dan kamu terus mencari tema-tema dengan tampilan yang berbeda. Jika demikian, kamu mungkin perlu mempertimbangkan untuk menggunakan tema WordPress premium terbaik, yang dapat membuat website kamu tampil beda. (more…)
Cara Menampilkan Foto WordPress Dengan Lebih Menarik

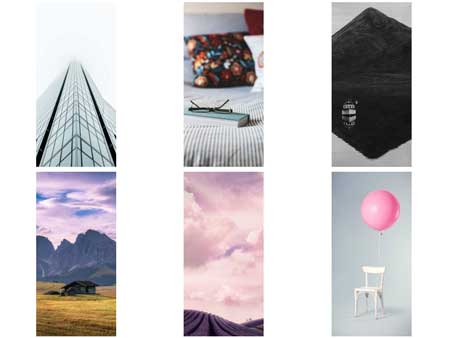
Apakah kamu ingin menampilkan foto WordPress dengan lebih menarik? Secara default ketika menambahkan beberapa foto pada post di WordPress, foto akan ditampilkan secara bersusun kebawah. Hal ini tentunya sangat tidak menarik dan pengunjung perlu scroll terus kebawah untuk melihat semua foto.
Pada post kali ini, kami akan tunjukan cara untuk menampilkan foto WordPress dengan lebih menarik, caranya adalah dengan membuat gallery.
1. Membuat Gallery Tanpa Plugin
Metode ini dapat menampilkan foto WordPress dengan lebih menarik tanpa menggunakan plugin. Jika kamu sering menambahkan banyak foto pada setiap post, cara ini bisa membantu kamu.
Pertama, kamu perlu masuk ke Dasboard website WordPress, lalu masuk ke Post-> Add New, lalu klik Add Media. Pada tampilan Insert Media, klik Create Gallery lalu tambahkan foto dari Media Library atau dengan Upload Files foto baru. Pilih foto-foto yang ingin dimasukan kedalam gallery, dari foto yang sudah ada atau upload baru.
Setelah selesai memilih foto, klik tombol Create a new gallery. Akan muncuk popup windows, dimana kamu bisa mengganti setting untuk menampilkan gallery, seperti berapa column, ukuran foto dan menampilkannya secara random.
Setelah selesai melakuka settings, tinggal klik tombol Insert gallery, dan gallery akan dimasukan kedalam post. Jika kamu ingin mengganti jumlah kolomnya tinggal mengklik foto pada post editor, lalu klik ikon pensil untuk mengedit setting dari gallery.
Sayangnya metode ini memiliki kekurangan. Ketika pengunjung mengklik foto yang diinginkan, makan akan diload halaman baru, dan untuk melihat foto yang lain perlu mengklik tombol back untuk kembali ke halaman sebelumnya. Hal ini malah akan mengganggu user experience.
2. Membuat Gallery Dengan Plugin
Salah satu plugin terbaik untuk membuat gallery adalah Envira Gallery, dimana plugin ini bisa kita gunakan gratis atau membayar lisensi dengan fitur yang lebih baik. Download dan aktifkan plugin Envira Gallery.
Setelah aktivasi, masuk ke menu baru Envira Gallery dan pilih Add New. Lalu masuk judul gallery, dibawahnya pilih Native Envira Gallery, kamu bisa memilih foto dari file yang ada di komputer atau dari sumber web lain.
Setelah selesai mengupload foto atau memilih foto dari sumber lain, scroll kebawah pilih Config dibawah Images. Disini kamu bisa mengatur jumlah kolom, ukuran foto, dimensi foto dan lain sebagainya.
Setelah selesai mengupload foto dan mengatur tampilannya, klik tombol Publish yang berwarna hijau di sebelah kanan atas.
Sekarang masuk ke Post-> Add New, pada post editor sekarang ada menu baru Add Gallery, dan klik menu baru ini. Akan muncul daftar gallery yang sudah kamu buat di Envira, pilih gallery yang diinginkan. Lalu di samping kanan, kamu bisa untuk menampilkan judulnya, setelah selesai tinggal klik tombol Insert dibawahnya.
Plugin ini akan membuat shortcode di dalam post editor, biarkan saja jangan mengubahnya. Kamu bisa menambahkan cerita dibawahnya atau deskripsi atau apapun yang kamu inginkan. Setelah selesai mengedit, tinggal kamu Publish.
Dan sekarang pengunjung website atau blog kamu dapat melihat foto di WordPress dengan cara yang lebih menarik.
Bagi kamu yang sedang mencari hosting, Jakartawebhosting.com menyediakan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.
Cara Menambahkan Google Analytics ke Situs WordPress

Google Analytics telah menjadi standar dalam hal alat analisis web. Tapi banyak pengguna WordPress berjuang keras untuk menambahkan Google Analytics ke situs WordPress mereka. Maka pada post kali ini, saya akan mencoba untuk menunjukan cara menambahkan Google Analytics ke situs WordPress kamu. (more…)
Berapa Biaya Yang Dibutuhkan Untuk Membuat Website WordPress

Salah satu pertanyaan yang sering ditanyakan: Berapa biaya yang dibutuhkan untuk membangun website WordPress? Untuk software WordPress-nya kita bisa gunakan gratis tanpa biaya, namun ada biaya lain yang harus kita keluarkan, dimana biayanya ini relatif tergantung kebutuhan dan budget kita sendiri. (more…)
