
Facebook mempunyai sistem yang sangat pintar untuk menarik data yang tepat dari postingan blog, ketika kamu membaginya ke halaman Facebook. Jika kamu sering membagi artikel dari blog kamu ke Facebook, pastinya kamu sadar seringkali Facebook tidak menarik gambar yang tepat untuk gambar thumbnail dan juga deskripsinya, ketika kamu membagi artikel dari blog ke Facebook.
Alasan kenapa hal ini sering terjadi adalah karena kamu tidak menggunakan OG tags (atau open graph) tags, sehingga Facebook gagal mendapatkan informasi yang tepat. Hal ini terjadi ketika pengguna membagi postingan dari situs WordPress, yang tidak tidak diupdate dengan informasi Facebook open graph meta.
Facebook open graph (OG) tags
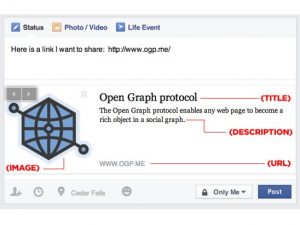
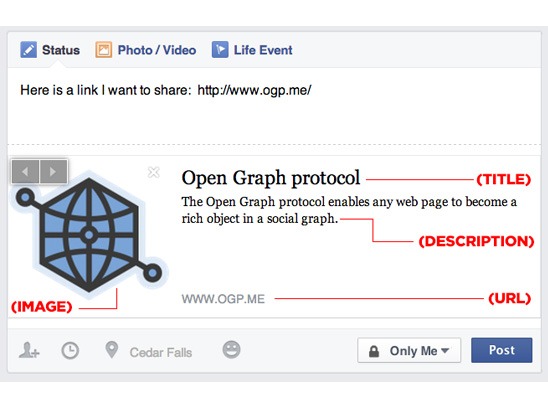
Facebook open graph meta mendefinisikan bagaimana situs pihak ketiga (seperti blog WordPress kamu) akan ditampilkan pada halaman Facebook. Faktanya elemen open graps digunakan juga oleh media sosial lainnya untuk mengatur post yang dibagi ke situs mereka. Ada tiga tags utama yang diasosiasikan dengan yang akan ditampilkan oleh update share di Facebook. Ketiga open graph tags tersebut adalah:
– og: image
– og: title
– og: deskripsi.
Bagaimana cara mengecek Open Graph tags pada situs atau blog WordPress?
Lihat source code dari halaman WordPress kamu, jika kamu tidak yakin apakah OG tags sudah terpasang atau belum di blog atau situs kamu. Pada sistem operasi Windows dan Linux, kamu bisa melihat source situs kamu dengan menekan kombinasi tombol Ctrl + U pada saat membuka halaman blog atau situs di browser. Untuk komputer Mac, bisa menekan kombinasi tombol Command + Alt + Y.
Jika sudah ditambahkan, kamu akan menemukan og tags yang ada pada scrip <head> section inside the “<meta property =…” tag. Dan untuk lebih pastinya kamu bisa menggunakan tool Facebook URL Linter untuk melihat seperti apa Facebook membaca informasi mengenai situs kamu.
Tambahkan WordPress Open Graph tags tanpa plugin
Caranya cukup simpel kamu bisa menambahkan kode di bawah pada file functions.php untuk menambahkan og tags.
/Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ‘ xmlns:og=”http://opengraphprotocol.org/schema/” xmlns:fb=”http://www.facebook.com/2008/fbml”‘;
}
add_filter(‘language_attributes’, ‘add_opengraph_doctype’);
//Lets add Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //if it is not a post or a page
return;
echo ‘<meta property=”fb:admins” content=”YOUR USER ID”/>’;
echo ‘<meta property=”og:title” content=”‘ . get_the_title() . ‘”/>’;
echo ‘<meta property=”og:type” content=”article”/>’;
echo ‘<meta property=”og:url” content=”‘ . get_permalink() . ‘”/>’;
echo ‘<meta property=”og:site_name” content=”Your Site NAME Goes HERE”/>’;
if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image
$default_image=”http://example.com/image.jpg”; //replace this with a default image on your server or an image in your media library
echo ‘<meta property=”og:image” content=”‘ . $default_image . ‘”/>’;
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), ‘medium’ );
echo ‘<meta property=”og:image” content=”‘ . esc_attr( $thumbnail_src[0] ) . ‘”/>’;
}
echo ”
“;
}
add_action( ‘wp_head’, ‘insert_fb_in_head’, 5 );
Pastikan untuk mengganti “Your Site Name Goes Here” dengan nama domain situs kamu dan “YOUR USER ID” dengan user ID akun Facebook kamu, lihat halaman profile Facebook kamu, dibelakang URL http://Facebook.com/ itulah user ID kamu. Serta ganti $default_image=”http://example.com/image.jpg” URL-nya menjadi URL gambar yang diinginkan.
Menambahkan Open Graph tags dengan plugin
Dan kamu juga bisa menambahkan OG tags pada WordPress, dengan memasang plugin yang bernama ‘WP Facebook Open Graph protocol.’ Cara ini lebih mudah untuk menambahkan “og:image”, “og:title” dan “og:description” pada situs kamu.
Jakartawebhosting.com menyediakan layanan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.