Cara Settings AMP di WordPress

Di dunia serba mobile saat ini, memiliki website yang memuat dengan sangat cepat ketika dibuka di perangkat mobile sangat penting untuk memuaskan pengguna. Efek dari waktu website dimuat tidak hanya mempengaruhi pengguna, website yang lambat dapat menurunkan pendapatan secara keseluruhan. Pengguna berharap website mobile memuat lebih cepat daripada mereka mengaksesnya dari desktop.
AMP atau Accelerated Mobile Pages secara cepat menjadi standar bagaimana website yang cepat harus dibangun. Dengan menggunakan pre-render, AMP dapat memuat 15-80% lebih cepat dari halaman mobile standar tanpa mengurangi fungsionalitasnya. Sementara untuk kemudahan implementasi AMP akan bervariasi tergantung pada CMS yang digunakan.
Pada artikel kali ini saya akan membahas cara settings AMP di WordPress.
1. Langkah 1: Install dan Aktifkan Plugin AMP
Untuk settings AMP di WordPress, kamu harus mendownload plugin AMP dari Automattic. Plugin AMP ini dapat secara otomatis akan men-generate versi AMP-compatible dari semua post website WordPress kamu, yang kamu bisa lihat dengan tambahan /amp/ diakhir dari URL post kamu. Seperti contohnya.
URL original: https://wordpresshostingindonesia.com/2017/06/16/tips-untuk-melindungi-admin-area-wordpress/
URL AMP: https://wordpresshostingindonesia.com/2017/06/16/tips-untuk-melindungi-admin-area-wordpress/amp/
Namun hanya untuk post saja, page tidak termasuk untuk dibuatkan versi AMP-nya. Untuk page kamu bisa memasang plugin tambahan, seperti AMP for WP – Accelerated Mobile Pages dan Glue for Yoast SEO & AMP.
2. Langkah 2: Set up Google Analyctics
Sebelumnya kamu harus tahu kode tracking Google Analytics kamu. Login ke akun Google Analytics kamu, kemudian klik icon gear di kiri bahwa untuk masuk ke panel Admin. Setelah itu pilih ACCOUNT dan PROPERTY daru menu drop-down, klik pada pilihan “Tracking Info” didalam kolom PROPERTY. Dari situ, klik “Tracking Code” untuk melihat kode tracking, kode dimulai dengan UA.
Copy kode tracking, kemudia login ke admin area WordPress, pada sisi kiri, pilih AMP. Setelah itu pilih Analytics, pada pilihan Analytics Type pilih Google Analytcis, dibawahnya paste kode tracking Google Analytics. Kemudian klik Save Changes.
3. Langkah 3: Konfigurasi Settings Plugin
Langkah ini untuk mengkonfigurasi settings plugin Glue for Yoast SEO, yang saya sebutkan pada langkah 1. Jadi saya sarankan kamu untuk menginstall plugin tersebut.
Setelah meng-install dan mengaktikfkannya. Dari dashboard WordPress pilih Yoast SEO -> AMP -> Post Types. Disini kamu bisa memilih tipe post yang ingin kamu ubah menjadi AMP-compatible, saya sarankan untuk meng-enable semuanya.
Pada tab selanjutnya “Design,” kamu bisa mengatur tampilan dari halaman AMP.
4. Langkah 4: Validasi AMP
Sekarang jika kamu sudah mempunyai URL AMP, sangat penting untuk memastikannya sudah bekerja sebagaimana mestinya. Jika tidak dikonfigurasi secara benar, Google tidak akan menampilkannya pada halaman hasil pencarian.
Untuk mengetes AMP, bisa dengan cara berikut:
– Masuk ke URL https://search.google.com/test/amp
– Copy paste URL AMP kamu ke halaman ini, lalu klik tombol Run Test, dan hasilnya akan terlihat: valid / invalid.
– Jika sudah valid, kamu bisa langsung meng-submit-nya ke Google dengan mengklik Submit to Google.
Atau bisa juga dengan cara ini:
– Masuk ke URL https://validator.ampproject.org/
– Copy past URL AMP kamu pada kolom URL dan klik tombol Validate.
– Tool ini akan memberitahukan semua error.
5. Langkah 5: Submit URL AMP Untuk Index
Jika kamu mengetes URL AMP menggunakan Google Search Console, kamu bisa langsung mengklik “submit to Google” setelah tes valid.
Atau kamu juga bisa, dari Google Search ketik “submit to Google,” di halaman pencarian akan muncul kolom untuk memasukan URL. Tinggal copy paste URL AMP, lalu kli Submit disebelahnya.
6. Langkah 6: Tes Kecepatan Halaman
Setelah selesai settings AMP di WordPress, kini kamu bisa mengetes halaman AMP dan bandingkan dengan halaman mobile standar melalui tool seperti WebPageTest.
Bagi kamu yang sedang mencari hosting, Jakartawebhosting.com menyediakan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.
Cara Update Plugin WordPress yang Benar

Setelah selesai membuat blog, kini saatnya memasang plugin. Plugin bisa menjadi sangat penting, karena bisa menambahkan kemampuan yang tidak dimiliki oleh sistem WordPress atau menambah fitur keamanan. Tidak selesai sampai memasang plugin, kamu juga harus rajin update plugin WordPress, karena plugin yang tidak diupdate dapat menjadi celah keamanan. Untuk itu kamu juga harus mencari plugin yang rajin diupdate oleh pembuatnya.
Pada artikel kali ini, saya akan membahas mengenai cara update plugin WordPress yang benar, untuk mengelolanya secara lebih efisien.
Cara Update Plugin WordPress yang Benar
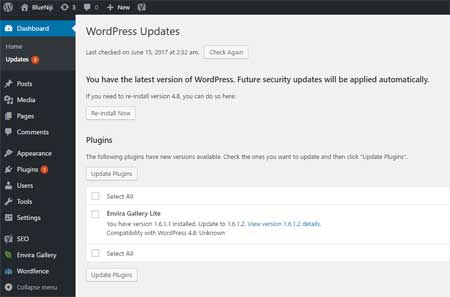
WordPress hadir dengan sistem update yang tertanam di dalamnya. Sistem ini secara otomatis akan mengecek update terbaru dari setiap plugin dan theme yang kita pada, dan akan memberika pemberitahuan jika ada update. Selain pemberitahuan update plugin dan theme terbaru, juga akan memberitahukan update software WordPress terbaru.
Setiap kita login ke dashboard WordPress atau WP Admin, jika ada update baru maka akan muncul menu Updates, klik menu tersebut dan akan ditampilkan semua update yang tersedia, termasuk plugin, theme dan sistem core WordPress.
Untuk meng-update plugin dan themes bisa langsung dari menu ini. Tinggal centang plugin dan themes yang ingin diupdate, lalu klik tombol Update Plugins atau Update Themes.
Atau bisa juga dari menu Plugins, dan langsung klik Update now pada masing-masing plugin.
Cara Membalikkan Update Plugin WordPress
Terkadang update plugin dapat menghasilkan error yang tidak diinginkan, atau plugin tersebut tidak berjalan sebagaiman semestinya.
Pada kasus ini, kamu perlu me-deactivate plugin yang menyebabkan error. Dari menu Plugins, tinggal klik tombol Deactivate dibawah plugin.
Untuk membalikkan update ke versi sebelumnya, tinggal mengklik tombol Rollback dibawah plugin.
Bagi kamu yang sedang mencari hosting, Jakartawebhosting.com menyediakan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.
Cara Instal Ulang WordPress dan Konten Tetap Aman

Jika kamu memiliki masalah dengan website WordPress kamu, salah satu cara untuk memperbaikinya adalah dengan cara instal ulang WordPress untuk memastikan file yang rusak diperbaiki. Namun yang menjadi masalah, apakah dengan instal ulang akan menghapus semua konten yang sudah ada sebelumnya (seperti artikel, gambar, tema, plugin)? (more…)
Cara Menampilkan Foto WordPress Dengan Lebih Menarik

Apakah kamu ingin menampilkan foto WordPress dengan lebih menarik? Secara default ketika menambahkan beberapa foto pada post di WordPress, foto akan ditampilkan secara bersusun kebawah. Hal ini tentunya sangat tidak menarik dan pengunjung perlu scroll terus kebawah untuk melihat semua foto.
Pada post kali ini, kami akan tunjukan cara untuk menampilkan foto WordPress dengan lebih menarik, caranya adalah dengan membuat gallery.
1. Membuat Gallery Tanpa Plugin
Metode ini dapat menampilkan foto WordPress dengan lebih menarik tanpa menggunakan plugin. Jika kamu sering menambahkan banyak foto pada setiap post, cara ini bisa membantu kamu.
Pertama, kamu perlu masuk ke Dasboard website WordPress, lalu masuk ke Post-> Add New, lalu klik Add Media. Pada tampilan Insert Media, klik Create Gallery lalu tambahkan foto dari Media Library atau dengan Upload Files foto baru. Pilih foto-foto yang ingin dimasukan kedalam gallery, dari foto yang sudah ada atau upload baru.
Setelah selesai memilih foto, klik tombol Create a new gallery. Akan muncuk popup windows, dimana kamu bisa mengganti setting untuk menampilkan gallery, seperti berapa column, ukuran foto dan menampilkannya secara random.
Setelah selesai melakuka settings, tinggal klik tombol Insert gallery, dan gallery akan dimasukan kedalam post. Jika kamu ingin mengganti jumlah kolomnya tinggal mengklik foto pada post editor, lalu klik ikon pensil untuk mengedit setting dari gallery.
Sayangnya metode ini memiliki kekurangan. Ketika pengunjung mengklik foto yang diinginkan, makan akan diload halaman baru, dan untuk melihat foto yang lain perlu mengklik tombol back untuk kembali ke halaman sebelumnya. Hal ini malah akan mengganggu user experience.
2. Membuat Gallery Dengan Plugin
Salah satu plugin terbaik untuk membuat gallery adalah Envira Gallery, dimana plugin ini bisa kita gunakan gratis atau membayar lisensi dengan fitur yang lebih baik. Download dan aktifkan plugin Envira Gallery.
Setelah aktivasi, masuk ke menu baru Envira Gallery dan pilih Add New. Lalu masuk judul gallery, dibawahnya pilih Native Envira Gallery, kamu bisa memilih foto dari file yang ada di komputer atau dari sumber web lain.
Setelah selesai mengupload foto atau memilih foto dari sumber lain, scroll kebawah pilih Config dibawah Images. Disini kamu bisa mengatur jumlah kolom, ukuran foto, dimensi foto dan lain sebagainya.
Setelah selesai mengupload foto dan mengatur tampilannya, klik tombol Publish yang berwarna hijau di sebelah kanan atas.
Sekarang masuk ke Post-> Add New, pada post editor sekarang ada menu baru Add Gallery, dan klik menu baru ini. Akan muncul daftar gallery yang sudah kamu buat di Envira, pilih gallery yang diinginkan. Lalu di samping kanan, kamu bisa untuk menampilkan judulnya, setelah selesai tinggal klik tombol Insert dibawahnya.
Plugin ini akan membuat shortcode di dalam post editor, biarkan saja jangan mengubahnya. Kamu bisa menambahkan cerita dibawahnya atau deskripsi atau apapun yang kamu inginkan. Setelah selesai mengedit, tinggal kamu Publish.
Dan sekarang pengunjung website atau blog kamu dapat melihat foto di WordPress dengan cara yang lebih menarik.
Bagi kamu yang sedang mencari hosting, Jakartawebhosting.com menyediakan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.
Cek Tema WordPress Terbaik Untuk Situs Otomotif Anda Di sini

Sedang mengerjakan situs untuk klien dari bengkel mobil atau dealer mobil? Kamu bisa membuat situs menggunakan content management system (CMS) WordPress. CMS ini menyediakan ribuan tema, termasuk tema yang khusus untuk situs yang berhubungan dengan otomotif seperti bengkel mobil atau dealer mobil. (more…)