Mengkonfigurasi Template Button pada WP Socializer
Mengkonfigurasi Template Button pada WP Socializer
Jika pada artikel sebelumnya kami pernah membahas mengenai cara install plugin WP socializer, pada artikel kali ini kami akan membahas tentang kedua tombol dalam plugin tersebut, template button dan floating bar. Pertama-tama, kami akan menjelaskan mengenai cara mengkonfigurasi template button terlebih dahulu.
Mengkonfigurasi Template Button
Bagaimana caranya mengkonfigurasi template button pada WP socializer? Perhatikan yang di bawah ini.
Apabila Anda telah berhasil melakukan instalasi plugin WP socializer, silakan pilih menu WP socializer pada dashboard Anda kemudian klik lah tombol start using WP socializer. Kemudian, Anda akan masuk ke sebuah halaman di mana terdapat dua buah tombol yaitu Select an Inbuilt template dan Manual Customization, silakan klik tombol Manual Customization.
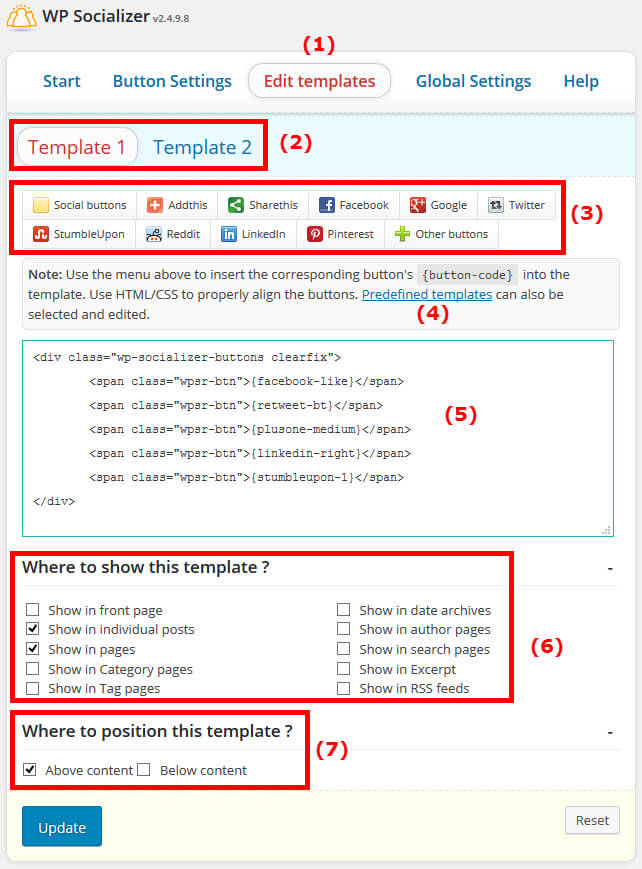
Selanjutnya, jika Anda ingin mengkonfigurasi template button, pilih lah bagian Edit Templates seperti gambar berikut.
Berikut adalah penjelasannya:
1. Edit Templates berfungsi untuk mengatur tombol-tombol yang ingin ditampilkan pada bagian atas dan/atau bawah dari sebuah Page dan Post.
2. Tab Template 1 dan Template 2, berfungsi untuk mengatur tampilan tombol. Template 1 untuk bagian atas dan Template 2 untuk bagian bawah.
3. Daftar tombol Social Media, berfungsi untuk menambahkan tombol Social Media yang ingin Anda tampilkan.
4. Link Predefined Templates, yaitu untuk mengatur bentuk tombol yang digunakan. Pilih lah salah satu bentuk sesuai yang Anda inginkan, maka akan muncul kode pada bagian nomor (5) sesuai dengan template yang Anda pilih.
5. Tempat menuliskan kode-kode HTML/CSS untuk mengatur tampilan tombol Anda.
6. Pada bagian nomor (6), silakan Anda centang bagian-bagian mana saja yang ingin Anda tampilkan tombol Social Signal.
7. Terakhir, pilih lah Above content atau Below content, atau bisa juga kedua-duanya jika ingin menampilkan Social Signal di bagian atas atau bawah dari sebuah Page/Post.
Bagaimana? Mudah bukan? Demikianlah cara mengkonfigurasi tamplate button pada plugin WP socializer. Pada artikel selanjutnya, kami akan membahas mengenai cara mengkonfigurasi tombol floating bar. Semoga bermanfaat.
Presented By, Jakarta Web Hosting