Sekarang Kamu Bisa Menampilkan Konten VR di Blog WordPress

Kabar baik bagi pengguna layanan blog WordPress, karena WordPress baru saja mengumumkan merangkul teknologi WebVR (web virtual reality). Mulai sekarang kamu bisa membuat dan mempublish konten VR pada blog WordPress.com kamu, dimulai dari photo 360° dan video 360° (beta). Jadi pengunjung dan kamu sendiri bisa menikmati konten virtual realty seperti foto, panorama dan video 360° di blog kamu. Kamu hanya perlu menambahkan konten VR dengan mudah, seperti kamu menambahkan foto dan video untuk post kamu, dan semua orang langsung bisa menikmatinya.
Saat ini, fitur virtual reality foto 360° sudah bisa digunakan oleh kamu dengan semua tipe akun WordPress.com artinya semua pengguna dapat menggunakannya. Sedangkan konten virtual reality video 360° masih dalam tahap beta dan saat ini baru tersedia untuk pengguna WordPress.com premium atau business.
Teknologi baru ini memungkinkan semua orang untuk menikmati konten VR pada blog WordPress.com melaui browser yang mendukung baik di perangkat desktop maupun mobile. Saat melihat konten VR kita bisa menggerakan foto dengan mengklik mouse atau menggunakan jari diperangkat layar sentuh dan bahkan sudah mendukung VR headset dengan menggerakan kepala.
Standar WebVR sudah dapat dinikmati melalui semua browser popular kecuali Apple Safari, kamu masih belum bisa melihat video 360° di aplikasi web browser Safari pada perangkat iOS.
Tim WordPress.com mengatakan bahwa mereka telah melakukan uji coba untuk menikmati konten virtual reality foto 360° dan video 360° di beberapa perangkat VR headset seperti Google Cardboard, Gear VR, Daydream, Oculus Rift dan HTC Vive. Jadi jika kamu mempunyai perangkat tersebut tidak ada masalah untuk menikmati konten VR dari blog-blog WordPress.com, dan mungkin saja juga bisa dinikmati dari headset VR lainnya.
Jadi sekarang kamu bisa membuat membuat konten VR seperti foto 360° dan foto panorama dari smartphone dan langsung menguploadnya ke blog kamu.
Untuk menampilkan konten VR di blog WordPress.com kamu sangat mudah. Upload foto VR seperti biasa seperti kamu mengupload foto biasa ke blog WordPress.com kamu. Kemudian pilih kamu mau menampilkannya dalam tampilan mode 360° atau cinema (panorama), dan mem-publish-nya dengan menambahkan kode yang pendek “vr”:
[vr url=path-to-photo.jpg view=360]
atau
[vr url=path-to-photo.jpg view=cinema]
Sayangnya saya tidak bisa menampilkan contoh konten VR disini, karena WordPress.org belum mendukung fitur ini. Namun jika kamu mau memasang konten VR foto 360° dan video 360° di website atau blog WordPress.org kamu, kamu bisa menggunakan plugin seperti WP-VR-view.
Jakartawebhosting.com menyediakan layanan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.
Memperbaiki Error WordPress Visual Editor

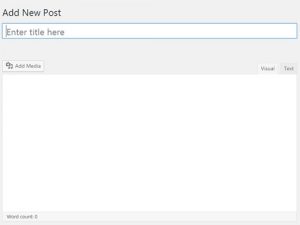
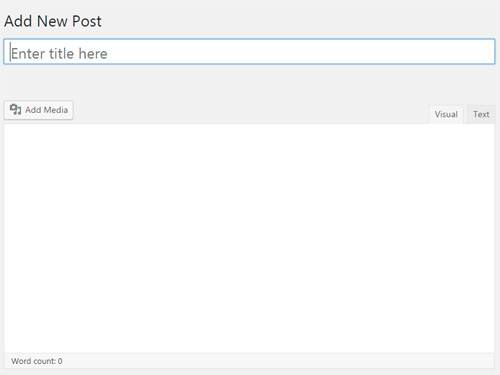
Baru-baru ini saya mengalami error di WordPress yang saya gunakannya, error tersebut terjadi pada Visual Editor ketika saya ingin menambahkan Post baru. Visual Editor hanya menampilkan layar putih dan juga biasanya tombol-tombol ada dibagian atas kini tidak ada dan juga saya tidak bisa mengklik apa-apa di layar tersebut. Bisa dilihat pada screenshot dibawah ini.
Saya berpikir bahwa error WordPress Visual Editor tersebut karena koneksi saya yang sedang lemot, namun ketika membuka WordPress yang lain tidak ada masalah, hanya pada website yang satu itu. Maka kali ini saya akan mencoba menulis cara untuk memperbaiki error WordPress Visual Editor ini, dan berikut ini adalah cara yang bisa dilakukan.
Memperbaiki Error WordPress Visual Editor Hanya Sedikit Tombol Yang Muncul
Terkadang ketika membuka visual Editor pada WordPress hanya ada beberapa tombol saja, tidak seperti biasanya yang lebih banyak. Tombol-tombol ini bukannya hilang, namun hanya disembunyikan. Untuk memunculkannya tidak mengklik tombol Toogle Toolbar pada bagian paling kanan, seperti bisa dilihat pada screenshot dibawah.
Memperbaiki Error WordPress Visual Editor Yang Hanya Menampilkan Layar Putih
Jika kamu mengalami error WordPress Visual Editor yang hanya menampilkan layar putih, yang tidak bisa diapa-apakan, berikut ini adalah cara untuk memperbaikinya.
Membersihkan Browser Cache
Selama pencarian saya untuk memperbaiki masalah ini, saya menemukan ada pengguna lain yang menyarankan untuk membersihkan cache pada web browser yang digunakan, cara tersebut berhasil pada pengguna tersebut.
Jika cara ini belum bisa memperbaiki masalah kamu, lanjut ke cara berikutnya.
Mengganti Script TinyMCE
Mungkin error ini terjadi setelah kamu melakukan update, dan mungkin ada sesuatu yang salah selama proses update tersebut. Coba untuk mengganti folder /wp-includes/js/tinymce/ dengan file yang baru.
Jika masih belum, lanjut ke cara berikutnya.
Memperbaiki dengan Wp-config
Jika kedua cara di atas belum memperbaiki masalah kamu, maka coba untuk membuka file wp-config.php dan tambahkan line berikut ini pada line yang paling atas setelah php opening tag.
define('CONCATENATE_SCRIPTS', false);
Semoga cara-cara di atas dapat membantu kamu untuk memperbaiki error WordPress Visual Editor.
Jakartawebhosting.com menyediakan layanan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.