Hadang Serangan Brute Force di WordPress Dengan ModSecurity

WordPress merupakan aplikasi web content management system (CMS) yang paling popular di internet. Karena kepopulerannya ini, maka tidaklah aneh jika website yang menggunakan WordPress sering menjadi target serangan. Meski demikian kamu tidak perlu khawatir, karena ada banyak cara untuk mengamankan website WordPress kamu.
Salah satu serangan yang paling sering digunakan untuk menyerang website WordPress dengan menggunakan serangan Brute Force. Serangan Brute Force yang diterjemahkan kedalam bahasa Indonesia adalah serangan brutal. Teknik serangan terhadap sistem keamanan komputer dengan mencoba menebak password atau passcode sebanyak mungkin agar bisa masuk kedalam sistem.
Pada artikel kali ini kami akan membahas mengenai salah satu cara untuk menghadang serangan Brute Force pada website WordPres. Teknik yang akan kami bahas menggunakan ModSecurity.
Apa Itu ModSecurity
ModSecurity (atau dikenal juga dengan mod_security, security2_module, modsec) merupakan module Apache yang didesain dengan fungsi yang mirip dengan Web Application Firewall, yang memiliki tujuan untuk membantu melindungi website dari berbagai tipe serangan seperti: SQL Injection, Iframe attacks, Webshell/Backdor Detection, Botnet Attack Detection, Brute Force dan HTTP Denial of Service (DoS) attacks.
Untuk cara instal ModSecurity bisa mengunjungi BlogHostingIndonesia.com
Cara Menghadang Serangan Brute Force di WordPress
Pertama yang harus dilakukan adalah membuat file yang diberi nama bruteforce.conf, yang ditaruh pada lokasi ini: /usr/local/apache/conf/bruteforce.conf.
Bisa dengan mengetik command:
nano -w /usr/local/apache/conf/bruteforce.conf
Kemudian copy code dibawah ini ke dalam file tersebut:
# WordPress ModSecurity Brute Force Rules
# -----------------------------------------------------------------------------
# TX.max_requests - # of requests allowed during x period of time
# TX.requests_ttl - time in seconds
# TX.block_ttl - block time in seconds
# -----------------------------------------------------------------------------
SecRequestBodyAccess On
SecDataDir /tmp
SecAction "phase:1,pass,setvar:TX.max_requests=6,setvar:TX.requests_ttl=180,setvar:TX.block_ttl=900,initcol:ip=%{REMOTE_ADDR},nolog,id:5001000"
SecRule IP:blocked "@eq 1" "phase:1,drop,log,id:5001001"
# WordPress Anti Brute Force Rules
<LocationMatch "/wp-login.php">
SecAction "phase:2,chain,nolog,id:5001002"
SecRule REQUEST_METHOD "^POST$" "chain"
SecRule ARGS_POST_NAMES "^log$" "chain"
SecRule ARGS_POST_NAMES "^pwd$" "chain"
SecAction "setvar:ip.request_count=+1,expirevar:ip.request_count=%{TX.requests_ttl}"
SecRule IP:request_count "@ge %{TX.max_requests}" "phase:2,drop,setvar:ip.blocked=1,expirevar:ip.blocked=%{TX.block_ttl},log,msg:'Blocked by %{TX.block_ttl} seconds',id:5001003"
Loading Rules Anti Brute Force
Sekarang kita harus mengkonfigurasi ModSecurity untuk meng-load rule anti brute force, dengan menjalankan command ini:
echo "Include /usr/local/apache/conf/bruteforce.conf" >> /usr/local/apache/conf/modsec2.user.conf
Kemudian restart Apache untu menerapkan perubahan:
service httpd restart
Hasil dari rule anti serangan brute force untuk WordPress ini akan di-log pada Apache error log.
Menonaktifkan Rule Anti Serangan Brute Force
Jika rule ModSecurity ini menyebabkan masalah, kamu bisa menonaktifkannya dengan mengedit file /usr/local/apache/conf/modsec2.user.conf, lalu hapus line dibawah ini:
Include /usr/local/apache/conf/bruteforce.conf
Kemudian restart Apache untuk menerapkan perubahan:
service httpd restart
Itulah cara untuk melindungi website WordPress kamu dari serangan brute force. Untuk cara yang lebih mudah kamu bisa menggunakan plugin.
Bagi kamu yang sedang mencari hosting, Jakartawebhosting.com menyediakan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.
Menambahkan Keyword dan Meta Description di WordPress

Apakah kamu ingin menambahkan keyword dan meta description di website WordPress kamu? Hal ini harus kamu lakukan agar website kamu memiliki SEO yang lebih baik, sehingga memiliki kemungkinan yang lebih besar halaman website kamu tampil di halaman pertama mesin pencari seperti Google.
Untuk menambahkan keyword dan meta description di WordPress, kamu bisa menambahkannya pada halaman home dan juga pada setiap post yang kamu buat.
Pada tutorial kali ini kita membutuhkan plugin Yoast SEO, jadi kamu harus menginstallnya terlebih dahulu.
Mengaktifkan Meta Keyword di Yoast SEO
Yoast SEO hadir dengan dukungan untuk keyword dan meta description. Namun fitur meta keyword di matikan secara default, jadi kita harus mengaktifkannya.
Saya mengasumsikan kamu sudah memasang plugin Yoast SEO. Masuk ke menu SEO-> Dashboard dan klik pada tab fitur. Lalu pilih Enable dibawah ‘Advanced settings pages.’ Sekarang setting Yoast SEO akan reload dengan lebih banyak pilihan menu. Sekarang masuk lagi ke SEO-> Titles & Metas, lalu pilih tab Other. Lalu pilih Enable dibawah ‘Use meta keywords tag?’ Lanjut dengan mengklik Save.
Menambahkan Keyword dan Meta Descriprion Untuk Halaman Home
Untuk menambahkan keyword dan meta description pada halaman home bisa menggunakan plugin Yoast SEO.
Masuk ke menu SEO-> Titles & Metas, dan klik tab Homepage. Disini kamu bisa menambahkan custom title, description, dan meta keyword untuk halaman home dari website WordPress kamu.
Menambahkan Keyword dan Meta Description Untuk Post / Page
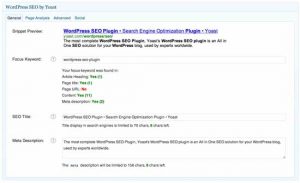
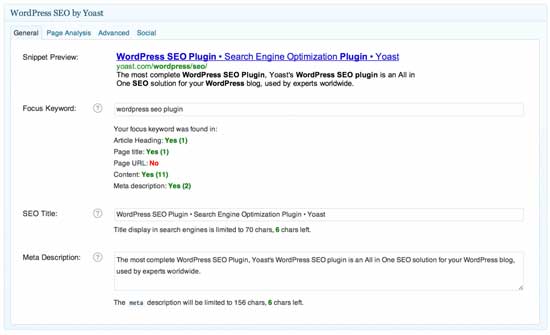
Setelah memasang plugin Yoast SEO, kini akan muncul meta box Yoast SEO tepat dibawah post editor. Disini kamu bisa mengganti SEO title, meta description, focus keyword dan juga meta keywords. Selain itu Yoast SEO juga akan mereview SEO pada setiap post / page, dan merekomendasikan langkah-langkah yang harus dilakukan.
Untuk post atau page yang sudah ada, kamu hanya perlu mengeditnya saja, dan menambahkan meta keyword dan lain-lainnya. Untuk meta keyword, jangan lebih dari 10 keyword.
Menambahkan Keyword dan Meta Description Untuk Category
Selain pada halaman home dan juga post serta page, kamu juga bisa menambahkan keyword, meta description dan lain sebagainya pada category and tag.
Untuk melakukannya, kamu harus masuk ke Posts-> Categories, lalu pilih Edit, untuk menambahkan keyword, meta description dan lain sebagainya pada setiap category yang sudah kamu buat sebelumnya.
Bagi kamu yang sedang mencari hosting, Jakartawebhosting.com menyediakan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.
Cara Memperbaiki Error File Folder Permissions di WordPress

Apakah kamu sedang mencoba untuk memperbaiki error file folder permissions di WordPress? Permission yang tidak benar untuk file dan folder dapat mengakibatkan error pada website WordPress kamu ketika kamu upload. Pada artikel kali ini saya akan menunjukan cara untuk memperbaiki error file folder permissions di WordPress.
File Folder Permissions di WordPress Yang Benar
Permission file dan folder yang benar di server yang kita gunakan memungkinkan WordPress untuk membuat folder dan juga mengupload file. Setting yang paling umum adalah seperti berikut ini:
755 untuk semua folder dan sub-folder.
644 untuk semua file.
Memperbaiki Error File Folder Permissions di WordPress Menggunakan FTP
Pertama yang harus kamu lakukan adalah masuk ke server dengan menggunakan FTP client, pada artikel ini saya menggunakan Filezilla yang bisa kamu download gratis.
Install aplikasi Filezilla, setelah selesai buka aplikasi FTP client ini lalu login, biasanya penyedia hosting akan memberikan akun username dan juga password untuk mengakses server kamu menggunakan FTP client.
Setelah login cari folder WordPress yang ada didalam folder “public_html.” Didalam folder public_html ini tandai semua folder WordPress (wp-admin, wp-content, wp-includes), lalu klik kanan dan pilih “File permissions…” dibawah.
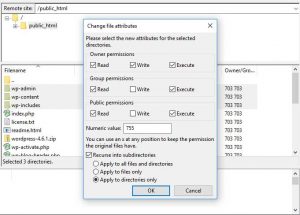
Akan muncul dialog box file permissions, dan masukan angka 755 pada “Numeric value:” dan dibawahnya centang “Recurse into subdirectories” dan pilih “Apply to directories only.” Dan klik OK. Prosesnya membutuhkan waktu, tunggu saja hingga prosesnya selesai.
Setelah selesai mengubah permissions untuk folder, kini kamu bisa mengubah permission untuk file. Pilih saja semua folder dan file yang ada didalam folder public_html. Lalu klik kanan dan pilih “File permissions….”
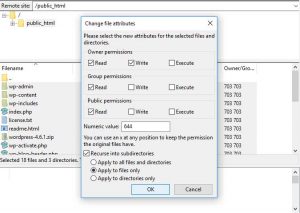
Kali kamu kamu masukan angka 644 pada “Numeric value:” Dibawahnya kamu centang “Recurse into subdirectories” dan pilih “Apply to files only.” Klik OK, dan prosesnya juga membutuhkan waktu, tunggu hingga selesai.
Semoga artikel kali ini dapat membantu kamu memperbaiki error file folder permissions di WordPress.
Bagi kamu yang sedang mencari hosting, Jakartawebhosting.com menyediakan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.
Cara Menambah Sticky Navigation Menu di WordPress

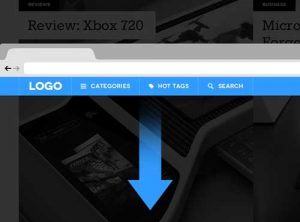
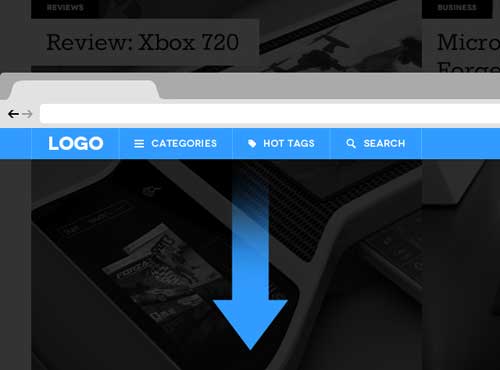
Pernahkah kamu menyadari website WordPress saat ini menggunakan sticky navigation menu? Normalnya navigation menu selalu ditampilkan pada bagian atas dari halaman website, dan akan hilang ketika pengunjung men-scroll kebawah. Saat ini sedang menjadi tren sticky navigation menu, dimana navigation menu ini selalu melayang dan selalu ditampilkan meski pengunjung telah men-scroll kebawah. Navigation menu ini akan selalu mengikuti pengunjung.
Pada post kali ini saya akan membahas mengenai cara menambahkan sticky navigation menu pada website WordPress dengan menggunakan plugin.
Menambah Sticky Navigation Menu Menggunakan Plugin
Metode ini merupakan metode yang paling mudah dan paling direkomendasikan untuk kebanyakan pengguna.
Pertama yang harus kamu lakukan adalah meng-install dan mengaktifkan plugin yang bernama Sticky Menu (or Anything!) on Scroll. Setelah plugin diaktifkan, dari dashboard website WordPress kamu, buka Settings -> Sticky Menu (or Anything!), untuk mengkonfigurasi setting dari plugin.
Kemudian kamu masukan CSS ID dari navigation menu yang kamu ingin buat sticky agar selalu ditampilkan. Untuk menemukan CSS ID yang digunakan oleh navigation menu, bisa menggunakan inspect tool bawaan dari web browser, dengan mengklik tombol Ctrl + Shift + I dari keyboard. Atau pada halaman web, tinggal klik kanan navigation menu di atas, lalu pilih Inspect atau Inspect Element. Lali cari kode seperti dibawah ini:
<nav id="site-navigation" class="main-navigation" role="navigation">
Pada contoh ini, havigation menu CSS ID adalah site-navigation. Jadi pada menu settings plugin masukan CSS ID seperti: #site-navigation.
Pilihan selanjutnya pada setting plugin adalah untuk menentukan space antara bagian atas dari layar dan sticky navigation menu. Kamu bisa menggunakan setting ini jika navigation menu kamu overlapping, jika tidak bisa diabaikan.
Setelah itu kamu perlu memberi centang pada pilihan: ‘Check for Admin Bar.’ Hal ini memungkinkan plugin untuk menambahkan beberapa space untuk WordPress admin bar yang hanya bisa ditambahkan oleh pengguna yang login.
Pilihan selanjutnya adalah setting yang memungkinkan kamu untuk meng-unstick navigation menu jika pengunjung mengunjungi website WordPress kamu dari perangkat dengan layar yang lebih kecil seperti smartphone.
Kamu bisa melakukan tes bagaimana tampilannya terlihat pada smartphone atau tablet. Jika tidak suka, bisa menambahkan 780px pada pilihan ini.
Jangan lupa untuk mengklik tombol save settings untuk menyimpan perubahan.
Sekarang kamu bisa mencoba mengunjungi website WordPress kamu, dan lihat sticky navigation menu bekerja.
Bagi kamu yang sedang mencari hosting, Jakartawebhosting.com menyediakan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.
Cara Reset Password WordPress Dari PhpMyAdmin

Bagaimana cara reset password WordPress menggunakan PhpMyAdmin? Cara ini dapat digunakan ketika kamu tidak dapat me-reset password WordPress dari area admin WordPress. Pada artikel kali ini saya akan menunjukan cara untuk me-reset password WordPress menggunakan PhpMyAdmin.
Mengapa Reset Password WordPress Menggunakan PhpMyAdmin?
Cara untuk mereset password WordPress sebenarnya cukup mudah. Buka halaman untuk login ke akun WordPress kamu, jangan login piliha saja Lost your password? atau lupas password. Masukan alamat email yang digunakan oleh akun pengguna, setelah itu akan dikirimkan email yang berisi link untuk me-reset password.
Nah yang jadi masalah adalah jika kamu juga lupa dengan password akun email kamu, jadilah kamu tidak bisa mereset password karena tidak bisa masuk ke akun email kamu sendiri. Atau juga jika kamu tidak bisa mengakses halaman admin WordPress.
Pada situasi seperti di atas, kamu bisa mereset password langsung dari database, cara termudah untuk melakukannya adalah dengan menggunakan PhpMyAdmin.
Bagaimana Cara Reset Password WordPress dari PhpMyAdmin
Untuk me-reset password menggunakan metode ini, kamu perlu untuk login ke akun cPanel yang diberikan oleh penyedia web hosting yang kamu gunakan. Selanjutnya cari menu PhpMyAdmin, biasanya ada di bagian Databases.
Klik PhpMyAdmin, selanjutnya pilih database website WordPress yang kamu inginkan.
Sekarang kamu akan melihat daftar table dari database website WordPress kamu. Selanjutnya kamu perlu mencari table ‘{table-prefix}_users’ di daftar dan klik pilihan ‘Browse’ di sebelahnya.
Nama table biasanya berbeda dengan yang lainnya terutam pada table prefix-nya, biasanya nama table adalah wp_users.
Setelah mengklik Browse, sekarang kamu akan melihat table yang berisi daftar nama user dan juga password-nya. Jika ingin mengubah informasi login ini, kamu bisa mengklik tombol edit lalu ganti username dan password yang kamu inginkan. Untuk menjaga keamanan password, pada baris user_pass kolom Function, ganti ke MD5 hash. Password kamu akan dienkripsi.
Sekarang kamu sudah tahu cara bagaimana untuk mereset passwod WordPress langsung dari PhpMyAdmin.
Bagi kamu yang sedang mencari hosting, Jakartawebhosting.com menyediakan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.