Apa Saja Yang Baru di WordPress 4.6

WordPress baru saja merilis update besar WordPress 4.6 tepat pada perayaaan hari kemerdekaan Indonesia, 17 Agustus 2016. Update terbaru ini membawa berbagai peningkatan di beberapa sektor dan juga memperbaiki beberapa bugs. Inilah fitur-fitur baru yang dibawa oleh WordPress 4.6.
1. Loading WordPress 4.6 admin lebih cepat
Tampilan interface admin WordPress 4.6 kini menggunakan native system font yang dipasang pada komputer yang digunakan oleh pengguna untuk mengelola WordPress. Hal ini membuat loading halaman admin WorPress menjadi lebih cepat.
2. Update Plugin & Themes yang semakin cepat
Update plugins dan themes pada WordPress 4.6 menjadi semakin lebih cepat. Dan juga tampilan updatenya telah diperbaharui.
3. Penambahan fitur pada editor
Setiap WordPress merilis versi terbaru pasti membawa fitur baru pada editor, begitu juga pada WordPress 4.6.
4. Mengecek broken link pada editor
Salah satu cara mengoptimalkan SEO adalah dengan menambahkan setidaknya satu link pada post yang kita buat. Terkadang kita kurang sempurna meng-copy URL, sehingga waktu pengunjung membuka link tersebut halaman situs tersebut tidak terbuka. Hal ini bisa menimbulkan persepsi yang buruk.
Pada update WordPress 4.6 ini ada penambahan fitur pada editor, dimana kini setiap kita menambahkan link akan langsung dicek. Jink link terdeteksi tidak bisa dibuka, maka akan di-highlight dengan titik-titik merah.
5. Perbaikan pada Auto-Save dan Recovery
Update WordPress baru ini membawa perbaikan untuk fitur auto-save. Kini pengguna dapat dengan mudah me-restore post dari backup browser dan auto-save, meski revisi telah di-disable.
6. Peningkatan Import Screen
WordPress mempunyai fitur import untuk mengimpor konten dari CMS lain seperti Blogger, Tumblr, dan lainnya. Plugin Import bisa diakses dari Tools-> Import. Pada update WordPress terbaru ini, fitur pada menu Import ditingkatkan menjadi lebih baik dan akses penuh.
7. Peningkatan Localization dan Translation
Translasi dari komunitas WordPress.org kini diberikan preferensi dengan plugin. Dan jQuery UI date picker kini ditampilkan dengan lokal yang lebih tepat. Serta sorting komentar dan bulan dalam beberapa bahasa kini telah ditangani dengan lebih baik.
8. Perbaikan bugs
Update WordPress baru juga memperbaiki berbagai bugs pada engine utamanya.
– Resource Hints untuk kinerja yang lebih baik
– Peningkatan Meta Registration
– Robust Request
– Persistent Comment Cache
– WP_Post_Type Class baru
– WP_Term_Query Class baru
– Update JavaScript Library
– API untuk Setting Validation dan Notifications
– Multisite kini lebih cepat dari sebelumnya.
Apakah kamu mempunyai situs yang menggunakan WordPress? Kamu bisa mengandalkan Jakartawebhosting.com untuk berlangganan WordPress Hosting dengan harga yang terjangkau.
Tutorial WordPress: Cara Mempercepat Loading Blog dengan Plugin Autoptimize
Tutorial WordPress: Cara Mempercepat Loading Blog dengan Plugin Autoptimize
Pada tutorial wordpress kali ini, kami akan membahas mengenai cara mempercepat loading blog menggunakan plugin autoptimize. Jika kamu pengguna blog atau website wordpress, artikel yang yang satu ini wajib kamu baca. Yuk, simak!
Mempercepat Loading Blog WordPress dengan Plugin Autoptimize
Apabila kamu ingin mempercepat loading blog wordpressmu, hal yang bisa kamu lakukan adalah dengan membuat source code blog se-simple mungkin. Buatlah baris kode yang sederhana dan seringkas mungkin. Ini karena web browser menampilkan websitemu ke user dengan membaca source code baris demi baris. Maka semakin banyak baris yang harus dibaca, makin lama pula websitemu akan muncul.
Kali ini, kami akan menggunakan plugin bernama autoptimize untuk merealisasikannya. Dengan plugin autoptimize, beberapa script pendukung seperti JavaScript atau CSS akan menjadi satu, sehingga loading blog terasa lebih cepat.
Berikut adalah langkah-langkahnya:
1. Download dan install plugin wordpress, lalu aktifkan autoptimize.
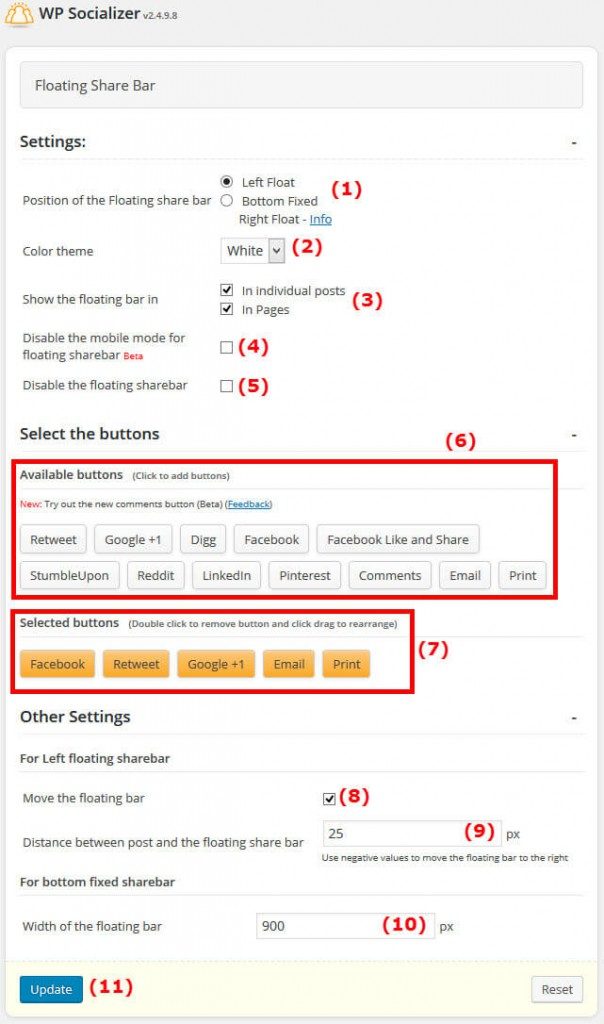
2. Masuk ke setting plugin autoptimize dan lakukan setting seperti gambar berikut.
Setting dari plugin autoptimize ini memang sederhana dan sangat simple, terdiri dari pilihan untuk mengoptimasi tiga unsur utama source code sebuah website (HTML, CSS dan JavaScript).
Dengan mengikuti tutorial ini, blog kamu nantinya akan loading lebih cepat dari biasanya. Namun, terdapat konsekuensi dari cara ini, yaitu pemakaian space hosting kamu akan jadi lebih banyak. Ini karena adanya space yang terpakai untuk menyimpan berkas yang teroptimasi dari plugin autoptimize ini.
Bagaimana? Cukup mudah mudah bukan mempercepat loading blog dengan plugin autoptimize? Selamat mencoba dan semoga bermanfaat.
Tutorial WordPress: Cara Memindahkan WordPress ke dalam XAMPP
Tutorial WordPress: Cara Memindahkan WordPress ke dalam XAMPP
Pada kesempatan kali ini, kami akan membahas mengenai cara memindahkan file instalasi wordpress ke dalam XAMPP. Supaya wordpress dapat diakses secara lokal, file instalasi wordpress yang telah kamu download harus dipindahkan ke dalam folder khusus, yaitu XAMPP: htdocs.
Seperti yang kita ketahui bahwa wordpress merupakan sekumpulan halaman-halaman PHP yang disatukan ke dalam sebuah folder. File wordpress tersebut biasanya berbentuk zip. Pada contoh kali ini, file yang kami gunakan adalah wordpress-4.1.zip.
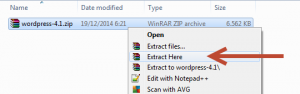
Bukalah file zip tersebut menggunakan aplikasi kompresi file seperti Winzip, Winrar, ataupun Windows Explorer.
Di dalam file ini, kita akan mendapati sebuah folder dengan nama wordpress. Folder inilah yang berisi seluruh file-file PHP yang membentuk wordpress. Biasanya, di dalam sebuah folder wordpress terdapat lebih dari 1100-an file PHP dan berbagai folder internal lainnya yang membentuk wordpress.
Memindahkan File Instalasi WordPress ke dalam XAMPP
Jika kamu ingin mengakses wordpress, file-file wordpress tersebut harus dipindahkan ke dalam XAMPP. Folder XAMPP yang dimaksud adalah folder khusus yang bernama htdocs. Folder htdocs ini berada di dalam folder induk XAMPP. Apabila kamu belum tahu, htdocs merupakan folder khusus di dalam XAMPP yang berfungsi untuk menampung seluruh file HTML, CSS, JavaScript, dan PHP agar bisa diakses melalui web browser.
Pidahkanlah folder wordpress kamu sebelumnya ke dalam folder htdocs ini. Pastikan yang dipindahkan adalah folder wordpress, bukan file wordpress-4.1.zip.
Setelah seluruh isi folder wordpress dipindahkan ke htdocs, kamu bisa memulai proses instalasi wordpress. Jalankanlah XAMPP, lalu buka alamat localhost/wordpress. Maka halaman awal proses instalasi wordpress akan tampil pada web browsermu. Bagaimana? Cukup mudah bukan? Selamat mencoba!
Presented By, Jakarta Web Hosting
Mengkonfigurasi Template Button pada WP Socializer
Mengkonfigurasi Template Button pada WP Socializer
Jika pada artikel sebelumnya kami pernah membahas mengenai cara install plugin WP socializer, pada artikel kali ini kami akan membahas tentang kedua tombol dalam plugin tersebut, template button dan floating bar. Pertama-tama, kami akan menjelaskan mengenai cara mengkonfigurasi template button terlebih dahulu.
Mengkonfigurasi Template Button
Bagaimana caranya mengkonfigurasi template button pada WP socializer? Perhatikan yang di bawah ini.
Apabila Anda telah berhasil melakukan instalasi plugin WP socializer, silakan pilih menu WP socializer pada dashboard Anda kemudian klik lah tombol start using WP socializer. Kemudian, Anda akan masuk ke sebuah halaman di mana terdapat dua buah tombol yaitu Select an Inbuilt template dan Manual Customization, silakan klik tombol Manual Customization.
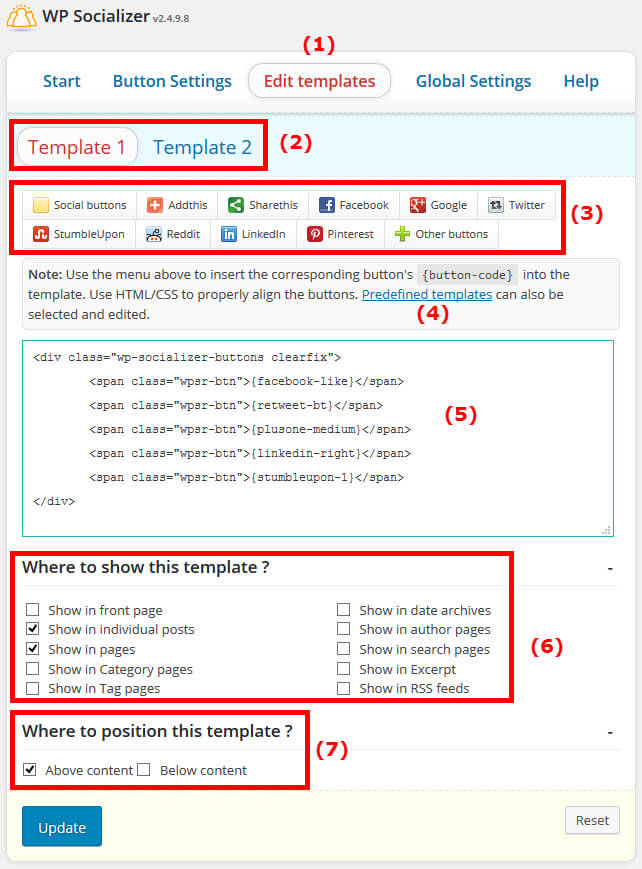
Selanjutnya, jika Anda ingin mengkonfigurasi template button, pilih lah bagian Edit Templates seperti gambar berikut.
Berikut adalah penjelasannya:
1. Edit Templates berfungsi untuk mengatur tombol-tombol yang ingin ditampilkan pada bagian atas dan/atau bawah dari sebuah Page dan Post.
2. Tab Template 1 dan Template 2, berfungsi untuk mengatur tampilan tombol. Template 1 untuk bagian atas dan Template 2 untuk bagian bawah.
3. Daftar tombol Social Media, berfungsi untuk menambahkan tombol Social Media yang ingin Anda tampilkan.
4. Link Predefined Templates, yaitu untuk mengatur bentuk tombol yang digunakan. Pilih lah salah satu bentuk sesuai yang Anda inginkan, maka akan muncul kode pada bagian nomor (5) sesuai dengan template yang Anda pilih.
5. Tempat menuliskan kode-kode HTML/CSS untuk mengatur tampilan tombol Anda.
6. Pada bagian nomor (6), silakan Anda centang bagian-bagian mana saja yang ingin Anda tampilkan tombol Social Signal.
7. Terakhir, pilih lah Above content atau Below content, atau bisa juga kedua-duanya jika ingin menampilkan Social Signal di bagian atas atau bawah dari sebuah Page/Post.
Bagaimana? Mudah bukan? Demikianlah cara mengkonfigurasi tamplate button pada plugin WP socializer. Pada artikel selanjutnya, kami akan membahas mengenai cara mengkonfigurasi tombol floating bar. Semoga bermanfaat.
Presented By, Jakarta Web Hosting