Cara Membuat WordPress Lebih Cepat Dengan Optimalkan Gambar

Jika kamu ingin memberikan pengalaman yang lebih baik kepada pengunjung situs kamu, tentunya kamu harus memastikan waktu loading situs kamu cepat, sehingga tidak akan membuat mereka frustasi. Waktu loading akan membuat situs kamu bisa berhasil atau malah terbilang gagal. Salah satu cara membuat WordPress lebih cepat adalah dengan mengoptimalkan gambar, karena gambar merupakan bagian terberat dari konten situs.
Amazon, salah satu situs e-Commerce yang paling sukses di dunia, menemukan bahwa setiap mereka mempercepat kinerja situsnya 100 milidetik akan meningkatkan pendapatan mereka sebesar 1%. Hal ini menjadi indikasi bahwa dengan meningkatkan kinerja situs kita, tentunya akan memberikan pengamalan yang lebih baik kepada pangguna.
Kompres setiap gambar
Tidak bisa dipungkiri bahwa gambar bisa berpengaruh pada waktu loading semua situs, termasuk semua situs yang dibangun dengan WordPress. Gambar dengan resolusi tinggi pastinya memiliki ukuran file yang besar. Sala satu cara membuat WordPress lebih cepat adalah dengan mengkompres gambar sebelum diupload.
Banyak online tool yang bisa digunakan untuk mengkompres gambar, salah satu yang kami gunakan adalah Kraken.io. Atau bisa menggunakan plugin WordPress, WP Smush, yang dapat secara mudah untuk mengurangi ukuran gambar dengan melakukan scan semua gambar yang telah di-upload dan menghapus informasi yang tidak dibutuhkan.
Gunakan plugin Lazy Loading
Menggunakan banyak gambar pada situs kamu, akan membuat waktu loading kamu semakin lama, namun terkadang gambar-gambar ini dirasa perlu. Salah satu cara untuk mengakali hal ini adalah dengan menggunakan plugin Lazy Load.
Dengan plugin lazy load, setiap halaman page hanya akan menampilkan gambar yang terlihat oleh pengunjung. Jika pengunjung scroll ke bawah untuk melihat lanjutan konten, baru gambar lainnya akan ditampilkan. Taktik ini tidak hanya mengurangi waktu loading tetapi juga menyelamatkan bandwidth server.
Gunakan browser cache
Ketika mengupload gambar pada situs, pastikan mengupload-nya pada satu directory. Dengan begitu akan membantu browser yang digunakan oleh pengunjung me-loading gambar-gambar dengan lebih cepat menggunakan cache browser ketika berkunjung ulang.
Gunakan gambar yang sama berulang kali
Cara lainnya adalah dengan menggunakan gambar sama yang pada beberapa konten. Misalnya ketika menggunakan logo, cukup memanggilnya saja tanpa perlu menguploadnya berulang kali. Jadi browser dapat dengan cepat menampilkan gambar dengan cache browser.
Menggunakan gambar dengan format yang tepat
JPEG, PNG, dan GIF merupakan format gambar yang paling popular. Ketahui perbedaan antara ketiganya untuk memilih format yang tepat pada halaman situs kamu.
– JPEG: Cocok untuk gambar yang komplek dengan variasi warna yang banyak
– PNG: Format ini cocok untuk gambar transparan
– GIF: Gunakan GIF jika gambar berukuran kecil dan memiliki variasi warna yang sedikit.
Jakartawebhosting.com menyediakan layanan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.
Tips SEO WordPress, Yang Bisa Digunakan Untuk Menaikan Traffic

Setelah selesai membangun situs atau blog WordPress, hal selanjutnya yang perlu dilakukan adalah mendapatkan traffic atau pengunjung ke situs kita secara organik. Salah satu cara adalah dengan SEO atau search engine optimization. Selanjutnya yang menjadi pertanyaan, bagaimana untuk mengoptimal situs WordPress agar SEO-friendly? Berikut ini adalah Tips SEO WordPress yang bisa diterapkan pada situs atau blog kamu.
1. Pastikan pengaturan indexing diaktifkan
Tips SEO WordPress yang harus dilakukan pertama kali dan sangat penting adalah memastikan situs atau blog kamu siap untuk di index oleh mesin pencari seperti Google. Caranya adalah dengan masuk ke menu Settings-> Reading section dari wp-admin, dan aktifkan dengan mencentang “Discourage search engine from indexing this site.”
2. Optimalkan URL
Pastinya setiap membuat post baru secara otomatis akan juga dibuat URL untuk mengaksesnya. Sayangnya secara default, URL ini tidak SEO-friendly.
Setiap membuat post, maka akan di-generate URL seperti http://www.contoh.wordpress.com/?p=123, agar SEO-friendly kita harus menggantinya secara manual, misalnya menjadi http://www.contoh.wordpress.com/contoh-post/, usahakan pada URL ada fokus keyword.
3. Daftar Google Search Console (GSC)
Sebelumnya bernama Google Webmaster Tools, GSC merupakan tool yang sangat berguna yang menyediakan berbagai SEO insight mengenai situs kamu, status indexing, menemukan berbagai masalah, dan menampilkan berbagai informasi penting lainnya.
Cara daftarnya sangat mudah kamu hanya perlu memiliki akun Google, setelah mendaftar tinggal menambahkan situs kamu ke GSC.
4. Daftar Bing Webmaster Tools (BWT)
Sama seperti GSC, BWT dapat digunakan bersamaan, dan menyajikan informasi dan tool tambahan dari Bing. Cara daftarnya juga sangat mudah, setelah mendaftar tinggal memasukan situs kamu.
5. Gunakan traffic analytic tool
Untuk melihat seberapa baik SEO yang kamu terapkan, perlu dilakukan analis terhadap traffic di situs kamu. Salah satu tool yang paling banyak digunakan adalah Google Analytics. Tool dari Google ini bisa menyajikan berbagai informasi mengenai traffic di situs kamu, yang bisa digunakan untuk mengoptimalkan agar traffic menjadi naik.
6. Pastikan situs kamu responsif dan mobile-friendly
Menurut data dari tahun 2015 sebanyak 80% pengguna internet memiliki smartphone, dan yang menarik adalah kebanyakan dari mereka mengakses internet dari perangkat smartphone-nya. Jadi jika situs atau blog kamu tidak mobile-friendly, maka kamu akan kehilangan banyak kesempatan.
Untuk mengetahui apakah situs atau blog kamu mobile-friendly bisa menggunakan tool Mobile-Friendly Test dari Google.
7. Gunakan plugin Yoast SEO
Plugin SEO yang paling banyak digunakan di WordPress adalah Yoast SEO, dengan penggunaan lebih dari 1 juta. Plugin ini memberikan semua basic SEO yang dibutuhkan, dan akan memberi tahukan jika ada yang kurang.
8. Gunakan plugin SumoMe
Salah satu cara agar pengunjung tertarik untuk membagikan post atau artikel yang kamu buat ke akun media sosialnya adalah tombol share yang menarik. SumoMe merupakan plugin yang bisa dipilih. Seperti yang dilaporkan oleh Moz, social media metrics salah satu faktor penting untuk Google.
9. On-page SEO
Tips SEO WordPress terpenting lainnya dan harus dilakukan adalah on-page SEO, atau mengoptimalkan setiap halaman situs atau blog. Beberapa cara on-page SEO:
– Buat manual SEO titles dan description pada menu Yoast SEO. Masukan main keyword pada SEO titles dan keyword lainnya yang berhubungan pada description.
– Masukan main keyword atau kata kunci utama pada paragraf pertama.
– Keyword density atau banyaknya main keyword pada satu artikel, yang bagus adalah antara 0,5 – 2,5%. Jika kamu memasang Yoast SEO, tool ini yang akan menghitungnya dan memberikan rekomendasi.
– Gunakan related keywords. Selain main keyword, kamu bisa menentukan related keyword atau kata kunci yang berhubungan. Untuk mencari ide keywords lainnya, kamu bisa menggunakan Google Search. Ketik kata kunci utama di searh bar dan biarkan, maka akan ada rekomendasi keyword yang bisa kamu gunakan.
– Interlink, usahakan agar post atau artikel kamu memiliki link keluar atau ke situs lainnya (bisa sumber artikel), dan juga link kedalam atau ke post sebelumnya.
– Gunakan alt tags pada gambar. Setiap memasukan gambar untuk post, kamu harus selalu menulis Alt Text untuknya. Yang bagus adalah dengan menuliskan 2 – 5 kata untuk menjelaskan gambar dan pastinya harus ada main keyword.
5 Standar Keamanan WordPress Yang Membuat Website Menjadi Aman

WordPress menjadi content management system atau CSM yang paling banya digunakan di internet. Setiap individu bahkan yang tidak memiliki kemampuan pada web design tetap dapat membuat website dengan tampilan yang cantik. Asalkan menyiapkan dana yang cukup untuk membeli theme premium yang cantik yang sesuai dengan tema website.
Setelah membangun website yang cantik dan menjadi semakin popular dengan pengunjung yang semakin meningkat. Masalah baru yang akan muncul adalah masalah keamanan, dimana mungkin kesempatan website kamu menjadi target serangan semakin besar.
Namun tenang saja selama kamu menjaga standar keamanan WordPress dibawah ini, kamu dapat melindungi website kamu dari berbagai serangan.
1. Hati-Hati Dalam Memilih Plugin
Plugin merupakan komponen terbesar WordPress yang menjadikannya sukses, dimana dengan plugin dapat menambah berbagai kemampuan baru pada website kamu. Namun plugin ini juga bisa menjadi celah bagi website kamu untuk diserang.
Standar keamanan WordPress yang pertama harus kamu terapkan adalah ketika memilih plugin harus sangat hati-hati sekali. Download plugin hanya dari perpustakaan resmi WordPress, dan pilih plugin yang memiliki rating dan komentar yang sangat bagus.
2. Update Secara Berkala
Standar keamanan WordPress selanjutnya adalah dengan mengupdate software WordPress yang kamu gunakan secara ruti, hal ini langkah yang besar untuk menjaga keseluruhan keamanan. Tidak hanya memperbaiki bugs yang ada di sistem, tetapi juga update hadir bersama dengan patch untuk memperbaiki celah keamanan.
Tidak hanya sistem inti WordPress yang diperbaharui, kamu juga harus rutin mengupdate theme dan plugin yang ada di website kamu.
3. Jangan Gunakan Admin
Admin merupakan nama login standar untuk masuk ke Area Admin atau Dashboard setelah instalasi WordPress, yang berarti semua orang sudah mengetahui setengah dari informasi login website kamu. Jika tidak menggantinya hacker tidak menggunakan serangan Brute Force untuk menebak passwordnya.
Untuk itu kamu harus mengganti nama login atau username admin dengan nama lain, dan jangan lupa untuk mengingat nama login ini. Dan jika kamu mempunyai beberapa website WordPress, kamu harus menggunakan nama admin yang berbeda-beda.
4. Gunakan Password Yang Sulit
Setelah mengganti nama admin, kini kamu harus membuat password untuk admin dan pengguna lain dengan kombinasi yang sulit ditebak. Jangan buat password seperti 11223344, tanggal lahir, atau apapun yang mudah ditebak.
Jika ingin membuat password yang sulit ditebak, bisa menggunakan aplikasi password generator. Dan untuk mengingat password bisa menggunakan aplikasi password manager seperti LastPass.
5. Pertimbangkan Menggunakan Two-Factor Authentication
Standar keamanan WordPress terakhir yang bisa kamu terapkan adalah dengan menambahkan two-factor authentication ketika login. Dengan ini, setelah memasukan password, kamu akan diminta untuk memasukan kode tambahan yang dikirim melalui SMS atau email.
Default-nya sistem WordPress tidak memiliki fungsi two-factor authentication, namun kamu bisa menggunakan plugin.
Kesimpulan
Banyak pemilik website WordPress yang berasumsi bahwa mereka tidak perlu khawatir masalah keamanan. Banyak yang berpikir hanya website besar dengan jutaan pengunjung yang akan diserang. Padahal, hacker diluar sana mencoba untuk memaksa masuk ke website besar ataupun kecil. Untuk itu kamu harus selalu menjaga keamanan website kamu.
Karena sering kali orang-orang menyepelekan web hosting untuk websitenya, yang berujung websitenya lemot untuk diakses. Maka dari itu, pastikan Anda memilih web hosting yang memiliki kecepatan server dan kecepatan internet yang sangat cepat. Sehingga website Anda dapat diakses dengan cepat oleh pengunjung.
Selain itu, pastikan keamanan juga tak kalah diutamakan. Karena keamanan data Anda dalam server web hosting menjadi taruhan nyawa website Anda supaya tetap berjalan. Maka dari itu, pilih web hosting yang memiliki keamanan server yang sangat ketat dengan sistem keamanan yang berlapis sampai ke anti virus yang mampu menghalau segala macam virus.
Itu lah alasan kenapa Anda harus memilih Jakartawebhosting.com
Untuk informasi lebih lanjut, silahkan menghubungi https://www.jakartawebhosting.com yang menyediakan layanan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.
Sekarang Kamu Bisa Menampilkan Konten VR di Blog WordPress

Kabar baik bagi pengguna layanan blog WordPress, karena WordPress baru saja mengumumkan merangkul teknologi WebVR (web virtual reality). Mulai sekarang kamu bisa membuat dan mempublish konten VR pada blog WordPress.com kamu, dimulai dari photo 360° dan video 360° (beta). Jadi pengunjung dan kamu sendiri bisa menikmati konten virtual realty seperti foto, panorama dan video 360° di blog kamu. Kamu hanya perlu menambahkan konten VR dengan mudah, seperti kamu menambahkan foto dan video untuk post kamu, dan semua orang langsung bisa menikmatinya.
Saat ini, fitur virtual reality foto 360° sudah bisa digunakan oleh kamu dengan semua tipe akun WordPress.com artinya semua pengguna dapat menggunakannya. Sedangkan konten virtual reality video 360° masih dalam tahap beta dan saat ini baru tersedia untuk pengguna WordPress.com premium atau business.
Teknologi baru ini memungkinkan semua orang untuk menikmati konten VR pada blog WordPress.com melaui browser yang mendukung baik di perangkat desktop maupun mobile. Saat melihat konten VR kita bisa menggerakan foto dengan mengklik mouse atau menggunakan jari diperangkat layar sentuh dan bahkan sudah mendukung VR headset dengan menggerakan kepala.
Standar WebVR sudah dapat dinikmati melalui semua browser popular kecuali Apple Safari, kamu masih belum bisa melihat video 360° di aplikasi web browser Safari pada perangkat iOS.
Tim WordPress.com mengatakan bahwa mereka telah melakukan uji coba untuk menikmati konten virtual reality foto 360° dan video 360° di beberapa perangkat VR headset seperti Google Cardboard, Gear VR, Daydream, Oculus Rift dan HTC Vive. Jadi jika kamu mempunyai perangkat tersebut tidak ada masalah untuk menikmati konten VR dari blog-blog WordPress.com, dan mungkin saja juga bisa dinikmati dari headset VR lainnya.
Jadi sekarang kamu bisa membuat membuat konten VR seperti foto 360° dan foto panorama dari smartphone dan langsung menguploadnya ke blog kamu.
Untuk menampilkan konten VR di blog WordPress.com kamu sangat mudah. Upload foto VR seperti biasa seperti kamu mengupload foto biasa ke blog WordPress.com kamu. Kemudian pilih kamu mau menampilkannya dalam tampilan mode 360° atau cinema (panorama), dan mem-publish-nya dengan menambahkan kode yang pendek “vr”:
[vr url=path-to-photo.jpg view=360]
atau
[vr url=path-to-photo.jpg view=cinema]
Sayangnya saya tidak bisa menampilkan contoh konten VR disini, karena WordPress.org belum mendukung fitur ini. Namun jika kamu mau memasang konten VR foto 360° dan video 360° di website atau blog WordPress.org kamu, kamu bisa menggunakan plugin seperti WP-VR-view.
Jakartawebhosting.com menyediakan layanan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.
Memperbaiki Error WordPress Visual Editor

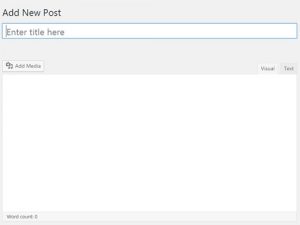
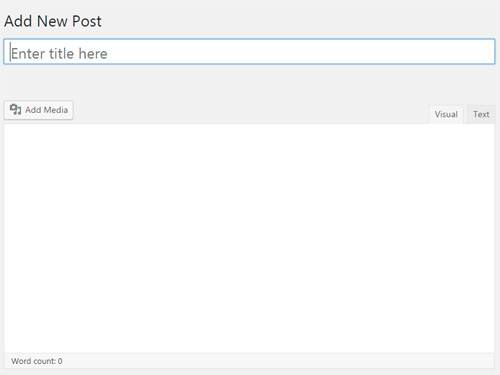
Baru-baru ini saya mengalami error di WordPress yang saya gunakannya, error tersebut terjadi pada Visual Editor ketika saya ingin menambahkan Post baru. Visual Editor hanya menampilkan layar putih dan juga biasanya tombol-tombol ada dibagian atas kini tidak ada dan juga saya tidak bisa mengklik apa-apa di layar tersebut. Bisa dilihat pada screenshot dibawah ini.
Saya berpikir bahwa error WordPress Visual Editor tersebut karena koneksi saya yang sedang lemot, namun ketika membuka WordPress yang lain tidak ada masalah, hanya pada website yang satu itu. Maka kali ini saya akan mencoba menulis cara untuk memperbaiki error WordPress Visual Editor ini, dan berikut ini adalah cara yang bisa dilakukan.
Memperbaiki Error WordPress Visual Editor Hanya Sedikit Tombol Yang Muncul
Terkadang ketika membuka visual Editor pada WordPress hanya ada beberapa tombol saja, tidak seperti biasanya yang lebih banyak. Tombol-tombol ini bukannya hilang, namun hanya disembunyikan. Untuk memunculkannya tidak mengklik tombol Toogle Toolbar pada bagian paling kanan, seperti bisa dilihat pada screenshot dibawah.
Memperbaiki Error WordPress Visual Editor Yang Hanya Menampilkan Layar Putih
Jika kamu mengalami error WordPress Visual Editor yang hanya menampilkan layar putih, yang tidak bisa diapa-apakan, berikut ini adalah cara untuk memperbaikinya.
Membersihkan Browser Cache
Selama pencarian saya untuk memperbaiki masalah ini, saya menemukan ada pengguna lain yang menyarankan untuk membersihkan cache pada web browser yang digunakan, cara tersebut berhasil pada pengguna tersebut.
Jika cara ini belum bisa memperbaiki masalah kamu, lanjut ke cara berikutnya.
Mengganti Script TinyMCE
Mungkin error ini terjadi setelah kamu melakukan update, dan mungkin ada sesuatu yang salah selama proses update tersebut. Coba untuk mengganti folder /wp-includes/js/tinymce/ dengan file yang baru.
Jika masih belum, lanjut ke cara berikutnya.
Memperbaiki dengan Wp-config
Jika kedua cara di atas belum memperbaiki masalah kamu, maka coba untuk membuka file wp-config.php dan tambahkan line berikut ini pada line yang paling atas setelah php opening tag.
define('CONCATENATE_SCRIPTS', false);
Semoga cara-cara di atas dapat membantu kamu untuk memperbaiki error WordPress Visual Editor.
Jakartawebhosting.com menyediakan layanan WordPress Hosting, dengan kecepatan dan stabilitas pusat data dan server yang baik, up time server 99,9%, team support yang siap membantu 24 jam dan biaya langganan yang menarik.